Interaktive Elemente
Klickstrecken
Klickstrecken anhand Liste/Beschreibung
Über folgenden Quellcode kann eine Klickstrecke in die Inhaltsdatei eingefügt werden, die den Benutzer durch Beschreibungen führt:
<figure class="klickstrecke klickstrecke--liste">
<img alt="Gruppieren" src="aggregation0.png"/>
<ol>
<li data-value="aggregation1.png">Die Ergebnisse werden zunächst nach den Gruppierungsattributen>(benutzer.PNR, benutzer.Name) sortiert.</li>
<li data-value="aggregation2.png">Im nächsten Schritt werden Gruppen gebildet, die jeweils den>gleichen Wert in diesen Attributen haben.</li>
<li data-value="aggregation3.png">Die Anzahl der Zeilen pro Gruppe werden gezählt.</li>
<li data-value="aggregation4.png">Die Gruppierungsattribute werden mit der jeweiligen Anzahl>ausgegeben.</li>
</ol>
<p class="hinweis hinweis--interaktiv">Klicke auf die einzelnen Schritte zur Veranschaulichung.</p>
</figure>
Achte auf folgende Punkte, bei der Verwendung:
- Entscheidend ist hier das Attribut
data-value=""derli-Tags. Hieraus wird der Name der zu ladenden Bilddatei entnommen. - Durch die CSS-Klasse
hinweis--interaktivwird das Wort "Interaktiv" vor deinen Hilfetext gesetzt. - Es ist nicht zwingend erforderlich, dass es sich um eine geordnete Liste handelt, ungeordnete Listen sind ebenfalls möglich.
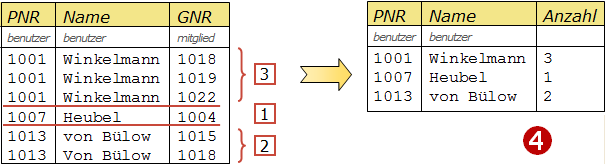
Dieser Quellcode führt zu folgendem Ergebnis:

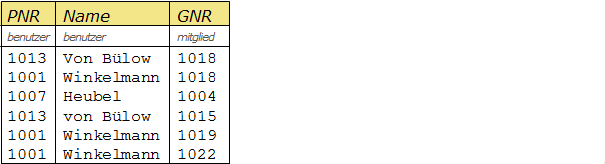
- Ausgangssituation - unsortierte Tabelle.
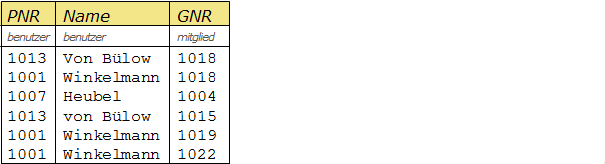
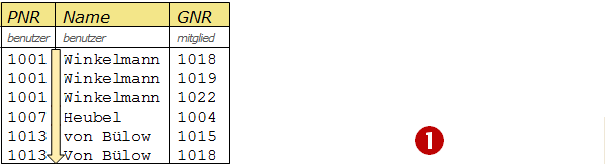
- Die Ergebnisse werden zunächst nach den Gruppierungsattributen (
benutzer.PNR, benutzer.Name) sortiert. - Im nächsten Schritt werden Gruppen gebildet, die jeweils den gleichen Wert in diesen Attributen haben.
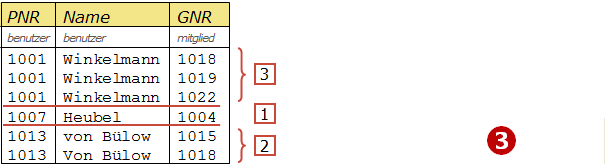
- Die Anzahl der Zeilen pro Gruppe werden gezählt.
- Die Gruppierungsattribute werden mit der jeweiligen Anzahl ausgegeben.
Klicke auf die einzelnen Schritte zur Veranschaulichung.
Klickstrecken ohne Liste/Beschreibung
Neben den oben beschriebenen Klickstrecken, die mithilfe einer Liste realisiert werden, ist es auch möglich Bilder nacheinander durchzublättern. Dazu muss der folgende Code verwendet werden:
<figure class="klickstrecke klickstrecke--standard">
<div>
<img alt="Gruppieren" src="aggregation0.png"/>
<img alt="Gruppieren" src="aggregation1.png"/>
<img alt="Gruppieren" src="aggregation2.png"/>
<img alt="Gruppieren" src="aggregation3.png"/>
<img alt="Gruppieren" src="aggregation4.png"/>
</div>
</figure>
Dieser Quellcode führt zu folgendem Ergebnis:





Inhalte ein- und ausblenden
Hilfen oder andere Inhalte lassen sich z.B. über einen Button ein- und ausblenden:
Dies ist eine Hilfe, die ein- und ausgeblendet werden kann.
Der erzeugende HTML-Code hat folgende Form:
<button class="schalter" schalterref="refID">Hilfe</button>
<div class="versteckt" id="refID">
<p>Dies ist eine Hilfe, die ein- und ausgeblendet werden kann.</p>
<img alt="Hilfesymbol" src="bild.png">
</img></div>
Der Button, der zum Ein- und Ausblenden verwendet werden soll, muss die CSS-Klasse schalter
enthalten.
Außerdem muss es ein Attribut schalterref geben, das die ID des zu verwaltenden Elementes
enthält.
Bei diesem Element kann es sich um beliebigen Inhalt handeln. Mehrere HTML-Tags lassen sich über
div oder span zusammenfassen.
Soll der Inhalt zuerst unsichtbar sein, muss dieser z.B. über die CSS-Klasse versteckt
unsichtbar gemacht werden.
Beim anklickbaren Element muss es sich nicht um einen Button handeln:
Klick mich!
Hallo, da bin ich :-)
Realisiert wird dies durch den Code:
<p class="schalter" schalterref="textID">Klick mich!</p>
<p class="versteckt" id="textID">Hallo, da bin ich :-)</p>
Inhalte sortieren
Manchmal möchte man dem Benutzer z.B. Codeschnipsel geben, die zu einer fertigen Lösung sortiert werden sollen:
Erreicht wird dies durch Angabe der CSS-Klasse sortierbar:
<p class="sortierbar">
<span>viel </span><span>zu </span><span>lernen </span><span>du </span><span>noch </span><span>hast </span>
</p>
Die zu sortierenden Elemente können durch Angabe der CSS-Klasse unsortiert
automatisch gemischt werden.
Man sollte allerdings wissen, dass dies über Javascript erreicht wird. Der Besucher der Seite kann also
durch Deaktivierung von Javascript erreichen, dass die angezeigte Sortierung der Sortierung im
Quellcode entspricht.
Möchte man dies vermeiden, müssen die zu sortierenden Elemente schon im Quellcode vertauscht werden,
so wie dies im obigen Beispiel durchgeführt wurde.
Das folgende Beispiel sollte also beim Neuladen der Seite immer unterschiedlich aussehen:
Erreicht wird dies durch Ergänzung der Klasse unsortiert:
<p class="sortierbar unsortiert">
<span>Ich </span><span>bin </span><span>vollkommen </span><span>durcheinander </span>
</p>
Ein komplexeres Beispiel, mit dem sich Quellcode zeilenweise sortieren lässt, könnte dann z.B. folgende Form haben:
Der HTML-Code dazu sieht folgendermaßen aus:
<ul class="sortierbar unsortiert ohne-listenpunkte quelltext language-java">
<li><code>class Mensch {<code><li>
<li><code> int alter;<code><li>
<li><code> void tuWas(){<code><li>
<li><code> System.out.println("Hallöchen");<code><li>
<li><code> }<code><li>
<li><code>}<code><li>
</ul>
Die Klassen ohne-listenpunkte, quelltext und language-java
bewirken hier eine sinnvolle Darstellung, sind aber nicht relevant für die Sortierbarkeit.
Inhalte verschieben
Analog zum oben beschriebenen Sortieren von Elementen, lassen sich Elemente auch frei verschieben.
Dazu genügt es dem umschließenden Element die Klasse verschiebbar zu geben:
<p class="verschiebbar">
<img alt="Mein Bild" src="icon1.png">
<img alt="Mein Bild" src="icon2.png">
<img alt="Mein Bild" src="icon3.png">
</p>
Zusätzlich kann man noch die Klassen gefangen und verteilt
vergeben. gefangen bewirkt, dass man die Elemente nicht aus dem umschließenden Element
herausschieben kann und dass die Elemente aneinander ausgerichtet werden.
verteilt bewirkt, dass die Elemente automatisch zufällig verteilt werden.
Ein Beispiel für ein kleines Code-Puzzle könnte so aussehen:
class Mensch {int alter;void tuWas(){ System.out.println("Hallöchen"); }}
Erzeugen lässt sich das Beispiel durch folgenden Code:
<pre class="verschiebbar gefangen verteilt quelltext language-java" style="height:15em">
<code>class Mensch {</code>
<code>int alter;</code>
<code>
void tuWas(){
System.out.println("Hallöchen");
}
</code>
<code>}</code>
</pre>
Zu beachten ist hier, dass durch das style-Attribut
die Höhe des Containers angegeben wird, um ausreichend Platz
zum Verschieben zu haben.
Die Klassen quelltext und language-java dienen nur
der schöneren Darstellung, spielen für die Verschiebbarkeit aber keine Rolle.
Einbinden externer Elemente
Zusätzlich zu den Möglichkeiten, die inf-schule.de bietet, gibt es zahlreiche Plattformen,
wie z.B. learningapps.org,
die Tools zum Erstellen von interaktiven Aufgaben bieten.
Diese lassen sich üblicherweise über iframe-Tags einbinden.
Quellen
- [1]: - Urheber: Unbekannt - Lizenz: Inf-Schule.de

