Fachkonzept - GUI-Objekt
GUI-Komponente und GUI-Objekt
Die Verwaltung und Verarbeitung der Daten zu einer GUI-Komponente wird programmtechnisch durch ein GUI-Objekt (im Sinne der objektorientierten Programmierung) realisiert.
Ein Objekt ist eine Einheit, die Daten verwalten und verarbeiten kann. Jedes Objekt ist einer Klasse zugeordnet. Diese legt den Aufbau des Objekts genau fest. Ein Objekt muss erzeugt werden, bevor es zur Datenverwaltung und -verarbeitung benutzt werden kann. Die zugehörige Klasse liefert den hierzu benötigten Bauplan. Genaueres zum Thema "Objektorientierte Programmierung" findest du im Kapitel Objektorientierte Programmierung mit Python.
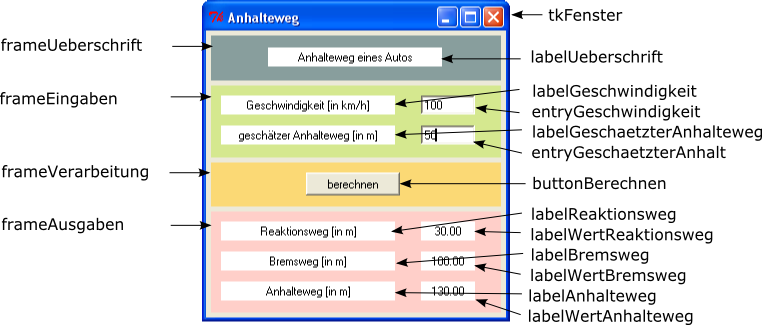
Im Programm Anhalteweg
werden eine Reihe von GUI-Objekten erzeugt:
...
# Erzeugung des Fensters
tkFenster = Tk()
...
# Rahmen für die Überschrift
frameUeberschrift = Frame(master=tkFenster,
background='#889E9D')
...
# Rahmen für die Eingaben
frameEingaben = Frame(master=tkFenster,
background='#D5E88F')
...
# Rahmen für die Verarbeitung
frameVerarbeitung = Frame(master=tkFenster,
background='#FBD975')
...
# Rahmen für die Ausgaben
frameAusgaben = Frame(master=tkFenster,
background='#FFCFC9')
....
# Label für die Überschrift
labelUeberschrift = Label(master=frameUeberschrift,
background='white',
text='Anhalteweg eines Autos')
...
# Label mit Aufschrift Geschwindigkeit
labelGeschwindigkeit = Label(master=frameEingaben,
background='white',
text='Geschwindigkeit [in km/h]')
...
# Entry für die Geschwindigkeit
entryGeschwindigkeit = Entry(master=frameEingaben)
...
# Label mit Aufschrift geschätzter Anhalteweg
labelGeschaetzterAnhalteweg = Label(master=frameEingaben,
background='white',
text='geschätzter Anhalteweg [in m]')
...
# Entry für den geschätzten Anhalteweg
entryGeschaetzterAnhalteweg = Entry(master=frameEingaben)
...
# Button Berechnen
buttonBerechnen = Button(master=frameVerarbeitung,
text='berechnen',
command=Button_Berechnen_Click)
...
# Label mit Aufschrift Reaktionsweg
labelReaktionsweg = Label(master=frameAusgaben,
background='white',
text='Reaktionsweg [in m]')
...
# Label für den Wert des Reaktionswegs
labelWertReaktionsweg = Label(master=frameAusgaben,
background='white',
text='')
...
# Label mit Aufschrift Bremsweg
labelBremsweg = Label(master=frameAusgaben,
background='white',
text='Bremsweg [in m]')
...
# Label für den Wert des Bremswegs
labelWertBremsweg = Label(master=frameAusgaben,
background='white',
text='')
...
# Label mit Aufschrift Anhalteweg
labelAnhalteweg = Label(master=frameAusgaben,
background='white',
text='Anhalteweg [in m]')
...
# Label für den Wert des Anhaltewegs
labelWertAnhalteweg = Label(master=frameAusgaben,
background='white',
text='')
...
Die Anweisung tkfenster = Tk() erzeugt ein Objekt der Klasse Tk und bindet
es an den Namen tkfenster. Dieses Objekt verwaltet Daten, die zur Darstellung des Fensters und
zur Durchführung der Anwendung benötigt werden.
Die Anweisungen frameUeberschrift = Frame(...), frameEingaben = Frame(...),
...
erzeugen Objekte der Klasse Frame. Diese Objekte verwalten Rahmen-Komponenten, in die
andere Komponenten des Anwendungsfensters platziert werden.
Die Anweisungen labelUeberschrift = Label(...), labelGeschwindigkeit = Label(...),
...
erzeugen Objekte der Klasse Label. Diese Objekte verwalten Schriftfelder, auf denen
Informationen an den Benutzer und Berechnungsergebnisse angezeigt werden.
Die Anweisungen entryGeschwindigkeit = Entry(...) und entryGeschaetzterAnhalteweg = Entry(...)
erzeugen Objekte der Klasse Entry. Diese Objekte verwalten die Eingabefelder, in die der Benutzer
die Eingaben machen soll.
Die Anweisung buttonBerechnen = Button(...)
erzeugt ein Objekt der Klasse Button. Dieses Objekt verwaltet die Schaltfläche, die der Benutzer
anklickt, um die Berechnungen auszulösen.
In der folgenden Abbildung sind alle GUI-Objekte aufgeführt, die zur Verwaltung der betreffenden grafischen Benutzeroberfläche benutzt werden.

Zusammenfassend lässt sich hier festhalten:
Durch eine Anweisung der Gestalt objektname = GUIKlasse(...) wird ein GUI-Objekt
der Klasse GUIKlasse erzeugt und mit dem Namen objektname versehen.
Dieses Objekt verwaltet die Daten, die zur Darstellung der entsprechenden GUI-Komponente benötigt werden.
Das Modul tkinter stellt geeignete Klassen wie z. B. die Klasse Label
zur Erzeugung von GUI-Objekten zur Verfügung. In den folgenden Abschnitten wirst du weitere
solche Klassen kennenlernen. Eine Übersicht über alle Klassen des Moduls tkinter kannst du
in einer Dokumentation nachschlagen.
Attribute von GUI-Objekten
GUI-Komponenten haben Eigenschaften wie z. B. eine bestimmte Hintergrundfarbe. Zur Verwaltung solcher Eigenschaften haben die zugehörigen Objekte Attribute, denen ein bestimmter Wert zugewiesen werden kann.
Wir gehen im Folgenden vereinfachend davon aus, dass GUI-Objekte jeweils Attribute haben, die den Schlüsselwortparametern entsprechen, die bei der Erzeugung der Objekte benutzt werden.
Aus dem Programm Anhalteweg eines Autos
lässt sich so z.B. erschließen,
dass Objekte der Klasse Label
Attribute zur Verwaltung folgender Daten haben:
- ein Attribut
masterzur Verwaltung eines sogenanntenmaster
-Objekts (was es damit auf sich hat, wird in den folgenden Abschnitten geklärt) - ein Attribut
backgroundzur Verwaltung der Hintergrundfarbe - ein Attribut
textzur Verwaltung des Aufschrifttextes
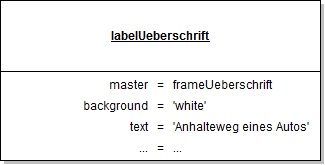
Das folgende Objektdiagramm zeigt den Zustand des Objekts labelUeberschrift nach der Erzeugung des Objekts.

Durch die drei Punkte wird hier angedeutet, dass das Objekt labelUeberschrift über weitere Attribute
verfügt (z. B. ein Attribut foreground zur Verwaltung der Schriftfarbe).
Welche Attribute das Objekt labelUeberschrift alle hat, muss man in einer Beschreibung zur
Klasse Label nachschauen.
Attributwerte können direkt bei der Erzeugung von Objekten gesetzt werden. Mit Hilfe geeigneter Parameter werden die gewünschten Attributwerte übergeben. Attribute, denen kein Wert zugewiesen wird, erhalten in der Regel vordefinierte Werte.
Operationen von GUI-Objekten
Zur Verarbeitung der verwalteten Daten stellen Objekte Operationen (man sagt auch Methoden) bereit.
Im Programm Anhalteweg eines Autos
(s. u.) führen Objekte folgende Operationen aus:
- Die Anweisung
tkFenster.title('Anhalteweg')veranlasst das ObjekttkFenster, die Operationtitle(...)auszuführen. Hierdurch wird der Titel des Fensters gesetzt. - Die Anweisung
tkFenster.geometry('300x287')veranlasst das ObjekttkFenster, die Operationgeometry(...)auszuführen. Hierdurch werden die Ausmaße des Fensters gesetzt. - Die Anweisung
frameUeberschrift.place(...)veranlasst das ObjektframeUeberschrift, die Operationplace(...)auszuführen. Hierdurch werden die Werte übergeben, die man zum Platzieren der Komponente im Fenster benötigt. - ...
- Die Anweisung
labelWertAnhalteweg.config(text=...)veranlasst das ObjektlabelWertAnhalteweg, die Operationconfig(...)auszuführen. Mit einer Parameterübergabe wietext=...wird hierdurch der Attributwert des angegebenen Attributs neu gesetzt. - Die Anweisung
entryGeschwindigkeit.get()veranlasst das ObjektentryGeschwindigkeit, die Operationget()auszuführen. Hierdurch wird der vom Benutzer eingegebene Wert in der entsprechenden Komponente als Funktionswert zurückgeliefert.
Welche Operationen ein Objekt ausführen kann, wird im Bauplan des Objekts - d. h. der zugehörigen Klasse -
festgelegt. In einer Dokumention zur Klasse Label des Moduls tkinter
kann man z. B. nachschlagen, welche Operationen ein Objekt der Klasse Label ausführen kann.
Quelltext zum Programm Anhalteweg
Hier noch einmal der vollständige Quelltext zum Programm Anhalteweg
:
from tkinter import *
def wegberechnungen(geschwindigkeit):
reaktionsweg = (geschwindigkeit/10)*3
bremsweg = (geschwindigkeit/10) * (geschwindigkeit/10)
anhalteweg = reaktionsweg + bremsweg
return (reaktionsweg, bremsweg, anhalteweg)
def Button_Berechnen_Click():
# Übernahme der Daten
geschwindigkeit = float(entryGeschwindigkeit.get())
# Verarbeitung der Daten
(reaktionsweg, bremsweg, anhalteweg) = wegberechnungen(geschwindigkeit)
# Anzeige der Daten
anzeigeReaktionsweg = '{0:.2f}'. format(reaktionsweg)
labelWertReaktionsweg.config(text=anzeigeReaktionsweg)
anzeigeBremsweg = '{0:.2f}'. format(bremsweg)
labelWertBremsweg.config(text=anzeigeBremsweg)
anzeigeAnhalteweg = '{0:.2f}'. format(anhalteweg)
labelWertAnhalteweg.config(text=anzeigeAnhalteweg)
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title('Anhalteweg')
tkFenster.geometry('300x287')
# Rahmen für die Überschrift
frameUeberschrift = Frame(master=tkFenster,
background='#889E9D')
frameUeberschrift.place(x=5, y=5, width=290, height=45)
# Rahmen für die Eingaben
frameEingaben = Frame(master=tkFenster,
background='#D5E88F')
frameEingaben.place(x=5, y=55, width=290, height=72)
# Rahmen für die Verarbeitung
frameVerarbeitung = Frame(master=tkFenster,
background='#FBD975')
frameVerarbeitung.place(x=5, y=132, width=290, height=44)
# Rahmen für die Ausgaben
frameAusgaben = Frame(master=tkFenster,
background='#FFCFC9')
frameAusgaben.place(x=5, y=181, width=290, height=101)
# Label für die Überschrift
labelUeberschrift = Label(master=frameUeberschrift,
background='white',
text='Anhalteweg eines Autos')
labelUeberschrift.place(x=50, y=12, width=190, height=20)
# Label mit Aufschrift Geschwindigkeit
labelGeschwindigkeit = Label(master=frameEingaben,
background='white',
text='Geschwindigkeit [in km/h]')
labelGeschwindigkeit.place(x=10, y=10, width=175, height=20)
# Entry für die Geschwindigkeit
entryGeschwindigkeit = Entry(master=frameEingaben)
entryGeschwindigkeit.place(x=210, y=10, width=60, height=20)
# Label mit Aufschrift geschätzter Anhalteweg
labelGeschaetzterAnhalteweg = Label(master=frameEingaben,
background='white',
text='geschätzer Anhalteweg [in m]')
labelGeschaetzterAnhalteweg.place(x=10, y=40, width=175, height=20)
# Entry für den geschätzten Anhalteweg
entryGeschaetzterAnhalteweg = Entry(master=frameEingaben)
entryGeschaetzterAnhalteweg.place(x=210, y=40, width=60, height=20)
# Button Berechnen
buttonBerechnen = Button(master=frameVerarbeitung,
text='berechnen',
command=Button_Berechnen_Click)
buttonBerechnen.place(x=95, y=12, width=100, height=20)
# Label mit Aufschrift Reaktionsweg
labelReaktionsweg = Label(master=frameAusgaben,
background='white',
text='Reaktionsweg [in m]')
labelReaktionsweg.place(x=10, y=10, width=175, height=20)
# Label für den Wert des Reaktionswegs
labelWertReaktionsweg = Label(master=frameAusgaben,
background='white',
text='')
labelWertReaktionsweg.place(x=210, y=10, width=60, height=20)
# Label mit Aufschrift Bremsweg
labelBremsweg = Label(master=frameAusgaben,
background='white',
text='Bremsweg [in m]')
labelBremsweg.place(x=10, y=40, width=175, height=20)
# Label für den Wert des Reaktionswegs
labelWertBremsweg = Label(master=frameAusgaben,
background='white',
text='')
labelWertBremsweg.place(x=210, y=40, width=60, height=20)
# Label mit Aufschrift Anhalteweg
labelAnhalteweg = Label(master=frameAusgaben,
background='white',
text='Anhalteweg [in m]')
labelAnhalteweg.place(x=10, y=70, width=175, height=20)
# Label für den Wert des Reaktionswegs
labelWertAnhalteweg = Label(master=frameAusgaben,
background='white',
text='')
labelWertAnhalteweg.place(x=210, y=70, width=60, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
