Arbeitsaufträge (in Gruppenarbeit)
Hinweis: Es gibt hier unterschiedliche Möglichkeiten, Gruppen zur Bearbeitung der unten stehenden Arbeitsaufträge zu bilden.
a) Grundsätzliches
- Erklärt die Bedeutung der Begriffe Inhalt, Struktur und Layout einer Webseite.
- Herr Valerius hat eine Teamsitzung festgelegt. Was könnte da besprochen werden? Erstelle eine Tagesordnungspunktliste.
- Herr Valerius wünscht, dass jeder seine Unterlagen zu der Teamsitzung mitbringt. Um welche Unterlagen könnte es sich da handeln?
- Es geht um die Erstellung eines Layouts der Startseite. Such im Internet nach Webseiten, die ein ähnliches Geschäftsmodell verfolgen wie die MERCATUS R&K GmbH. Analysiert zwei deiner Meinung nach gelungenen Webseiten und stelle das Ergebnis mit einer Präsentationssoftware dar (z. B. sukzessiver Folienaufbau bei der Analyse).
b) Zur alten Webpräsenz
- Bei der alten MERCATUS - Webseite liegt keine Trennung von Layout, Struktur und Inhalt vor. Weist das im Quellcode nach.
- Was meldet ein Validierer bei der Quellcodeüberprüfung?
c) Analyse der Musterseite
- Kopiere dir die Dateien der Webpräsenz "Feinkost-Fair" (Kapitel "Situation") auf deinen Datenträger und drucke die HTML- und die CSS Datei aus. Analysiere diese (zugnächst nur grob). Erstelle eine Liste mit den dir unbekannten neuen HTML5- Sprachelementen und erkläre deren Bedeutung (Hilfe: Internet-Recherche).
-
Wie wurde das responsive Webdesign im Quellcode umgesetzt?
Hilfe: Folgende Quellcodezeilen sind hier zu berücksichtigen:
a) Im HTML-Dokument, meta-Eintrag:
name="viewport" content="width=device-width, initial-scale=1.0" ...
b) im CSS-Dokument: @media screen and (max-width: 478px){....... -
Analysiert die CSS-Datei von "Feinkost-fair" nun genau (zunächt im ausgedrucken Quellcode). Ladet den Quellcode im Editor und Kommentiere die Einträge so, dass man ohne große Mühe
diese CSS-Datei zum "Umstricken" auf eine MERCATUS-Webpräsenz benutzen kann.
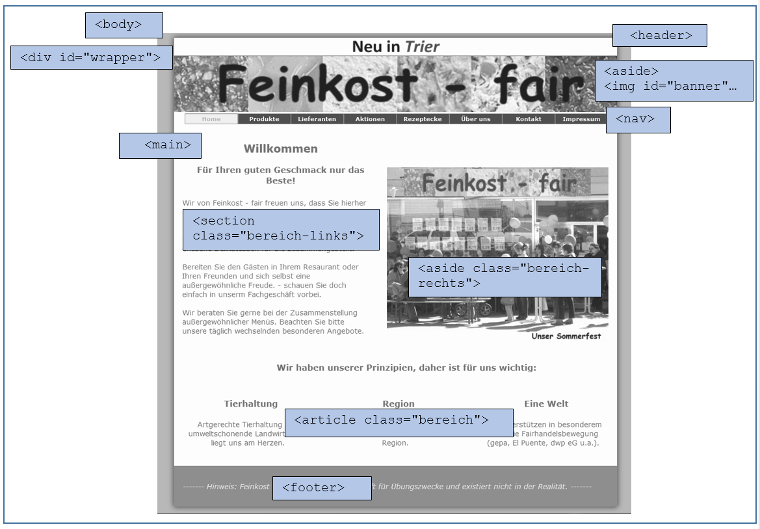
Hilfe: Hier die grundsätzliche Struktur der Webpräsenz "Feinkost-Fair":

c) Webseitenneugestaltung
- Führt die Webseitenneugestaltung durch. Orientiert euch an den Vorgaben im Kapitel "Material" und an den Ergbenissen eurer Analyse der Musterseite.
- Dokumentiert bitte eure Vorgehensweise.
d) Präsentation und Diskussion
- Präsentiert eure Ergebnisse der Unterpunkte a) und c) vor der Klasse.
- Diskutiert im Anschluss daran mit euren MitschülerInnen: Verbesserungsvorschläge und Alternativen zu der neuen Webpräsenz.
