Anklicken von Schaltflächen
Zielsetzung
Mit Hilfe von Schaltflächen soll ein Zähler aktiviert werden. Wenn man z.B. die Schaltfläche mit der Beschriftung "weiter" anklickt, dann soll der Zähler um einen Schritt hochgezählt werden.

Schaltflächen als GUI-Objekte
Das folgende Programme zeigt, wie man eine Schaltfläche erzeugt und und zur Verarbeitung von Daten nutzt. Beachte, dass das Programm noch nicht ganz fertig ist. Wenn man die Schaltflächen mit den Beschriftungen "zurück" und "Null" anklickt, geschieht hier gar nichts.
from tkinter import *
# Ereignisbehandlung
def buttonWeiterClick():
stand = int(labelZahl.cget('text'))
stand = stand + 1
labelZahl.config(text=str(stand))
def buttonZurueckClick():
pass
def buttonNullClick():
pass
# GUI-Objekte
# Fenster
tkFenster = Tk()
tkFenster.title('Zähler')
tkFenster.geometry('170x125')
# Label
labelZahl = Label(master=tkFenster, text='0', bg='gray', font=('Arial', 36))
labelZahl.place(x=5, y=5, width=160, height=80)
# Button
buttonWeiter = Button(master=tkFenster, text='weiter', bg='#D5E88F', command=buttonWeiterClick)
buttonWeiter.place(x=115, y=90, width=50, height=30)
buttonZurueck = Button(master=tkFenster, text='zurück', bg='#FFCFC9', command=buttonZurueckClick)
buttonZurueck.place(x=5, y=90, width=50, height=30)
buttonNull = Button(master=tkFenster, text='Null', bg='#FBD975', command=buttonNullClick)
buttonNull.place(x=60, y=90, width=50, height=30)
# Aktivierung des Fensters
tkFenster.mainloop()
Schaltflächen werden durch Objekte der Klasse Button dargestellt.
Durch die Anweisung buttonWeiter = Button(...) wird im Programm oben
ein Objekt der Klasse Button erzeugt und an den Namen buttonWeiter gebunden.
Behandlung von Ereignissen
Wenn man eine Schaltfläche anklickt, werden (in der Regel) bestimmte Reaktionen ausgelöst.
Reaktionen auf das Ereignis Anklicken einer Schaltfläche
werden in einer Ereignisbehandlungsprozedur
festgelegt. Damit beim Anklicken einer bestimmte Schaltfläche die Ausführung der
zu dieser Schaltfläche zugehörige Ereignisbehandlungsprozedur ausgelöst wird,
muss die Ereignisbehandlungsprozedur an die betreffende Schaltfläche angebunden werden. Dies wird hier
mit dem Setzen des command-Attributs realisiert.
Im Abschnitt Grundschema der Ereignisverarbeitung wird eine weitere Realisierungsmöglichkeit mit Hilfe der bind-Methode vorgestellt.
Im Programm oben wird durch die Parameterübergabe
command=buttonWeiterClick bei der Erzeugung des Objekts buttonWeiter
festgelegt, dass die Prozedur buttonWeiterClick ausgeführt wird, wenn
die Schaltfläche zum Objekt buttonWeiter angeklickt wird.
Datenverarbeitung bei der Ereignisbehandlung
Das Programm oben zeigt, wie man eine Schaltfläche erzeugt und zur Verarbeitung von Daten nutzt.
Die oben im Programm vorkommende Ereignisverarbeitungsprozedur kann als Muster für viele Datenverarbeitungsvorgänge dienen, bei denen die Daten von GUI-Objekten verwaltet werden.
def buttonWeiterClick():
# Übernahme der Daten
stand = int(labelZahl.cget('text'))
# Verarbeitung der Daten
stand = stand + 1
# Aktualisierung der Anzeige der Daten
labelZahl.config(text=str(stand))
Schritt 1: Erst werden die benötigten Daten von Attributen betreffender GUI-Objekte übernommen und in Hilfsvariablen zwischengespeichert. Beachte, dass hier oft Typanpassungen erforderlich sind.
Schritt 2: Die jetzt mit Hilfe von Variablen erfassten Daten werden mit Hilfe geeigneter Anweisungen verarbeitet.
Schritt 3: Die Ergebnisse der Verarbeitung werden zur Anzeige auf dem Bildschirm an geeignete GUI-Objekte weitergegeben. Auch hier können Typumwandlungen erforderlich sein.
Beachte, dass hier gezeigte Datenverwaltung mit Hilfe von GUI-Objekten nur in einfachen Fällen funktioniert und daher eher vorläufigen Charakter hat. Wir werden in weiteren Abschnitten zeigen, wie man eigenständige Objekte zur Datenverwaltung nutzt und wie man das Zusammenspiel von GUI- und Datenobjekten realisiert.
Aufgabe 1
(a) Ergänze das oben gezeigte Programm so, dass der Zählerstand beim Anklicken der Schaltfläche mit der Beschriftung "Null" auf 0 gesetzt wird und beim Anklicken der Schaltfläche mit der Beschriftung "zurück" um 1 verringert wird, sofern der Zählerstand hierdurch nicht unter 0 gerät.
(b) Man kann Schaltflächen auch deaktivieren.

Im folgenden Programm wird gezeigt, wie das geht. Ergänze die Ereignisbehandlung auf eine sinnvolle Weise.
# Ereignisbehandlung
def buttonWeiterClick():
stand = int(labelZahl.cget('text'))
stand = stand + 1
labelZahl.config(text=str(stand))
buttonZurueck.config(state = 'normal')
def buttonZurueckClick():
pass
def buttonNullClick():
pass
# GUI-Objekte
# Fenster
tkFenster = Tk()
tkFenster.title('Zähler')
tkFenster.geometry('170x125')
# Label
labelZahl = Label(master=tkFenster, text='0', bg='gray', font=('Arial', 36))
labelZahl.place(x=5, y=5, width=160, height=80)
# Button
buttonWeiter = Button(master=tkFenster, text='weiter', bg='#D5E88F', command=buttonWeiterClick)
buttonWeiter.place(x=115, y=90, width=50, height=30)
buttonZurueck = Button(master=tkFenster, text='zurück', bg='#FFCFC9', state='disabled', command=buttonZurueckClick)
buttonZurueck.place(x=5, y=90, width=50, height=30)
buttonNull = Button(master=tkFenster, text='Null', bg='#FBD975', command=buttonNullClick)
buttonNull.place(x=60, y=90, width=50, height=30)
# Aktivierung des Fensters
tkFenster.mainloop()
Aufgabe 2
Entwickle eine GUI, mit der man zwischen Tag und Nacht umschalten kann. Beachte, dass sich hier auch die Beschriftung der Schaltfläche ändern soll.


Aufgabe 3
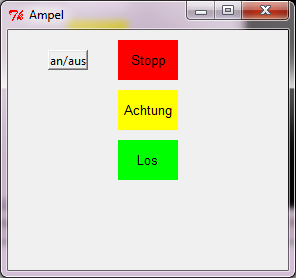
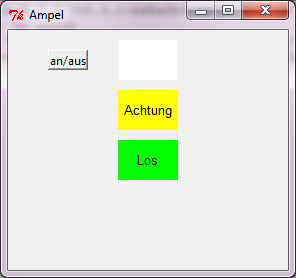
Ziel ist es, ein Programm mit grafischer Benutzungsoberfläche zur Simulation einer Ampel zu erstellen.
(a) Entwickle zunächst ein Programm, bei dem man die Lampen einzeln aus und einschalten kann.


(b) Entwickle auch ein Programm, bei dem man mit Hilfe einer Schaltfläche den Ampelzustand ändern kann.