Webseite aktualisieren - Material
Quellen
Frau Marchant nennt Loredana folgende URLs:
- http://inf-schule.de/information/darstellunginformation/binaerdarstellungbilder
- http://de.wikipedia.org/wiki/Rastergrafik
- http://de.wikipedia.org/wiki/Vektorgrafik
- http://www.fundus.org/pdf.asp?ID=2925
- http://www.gimp-werkstatt.de/header.php
Loredana soll allerdings auch selbst noch nach passenden Quellen suchen, insbesondere was die Bildbearbeitung mit Gimp angeht.
Frau Marchant kennt sich gut mit der Bildbearbeitung aus und sie ist der Meinung, dass es sinnvoll ist, Loredana grundlegende Arbeitsschritte mit Gimp vorzuführen. Loredana macht von allen wichtigen Schritten Screenshots.
Grundlegende Möglichkeiten mit Gimp

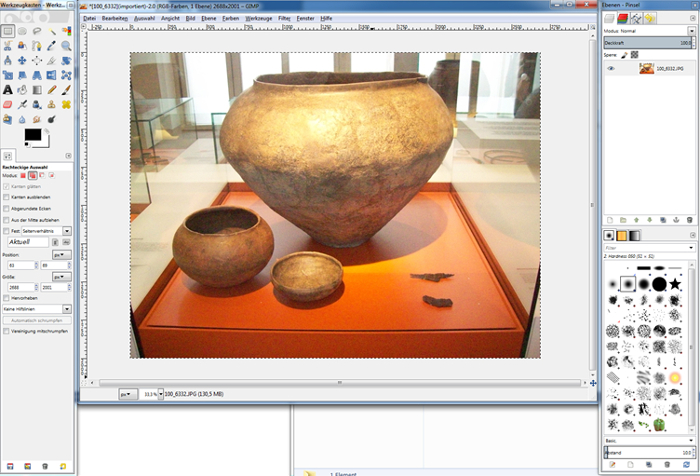
1. Bilddatei in Gimp öffnen

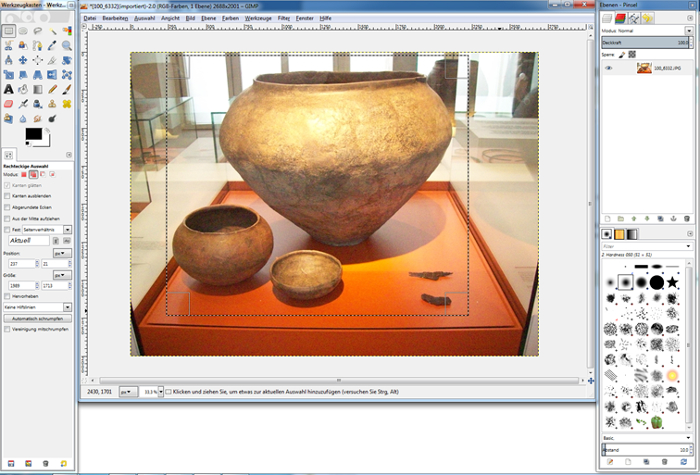
2. Bildbereich markieren
3. Auf markierten Bereich (=Auswahl) zuschneiden
4. Skalierung...
5. ...mit Angabe der Größe
6. Exportieren als JPG-Bilddatei
7. Qualität angeben (hier muss man experimentieren und verschiedene Ergebnisse vergleichen)

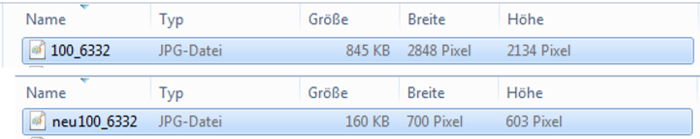
8. Das hat sich geändert!
9. Das Ergebnis
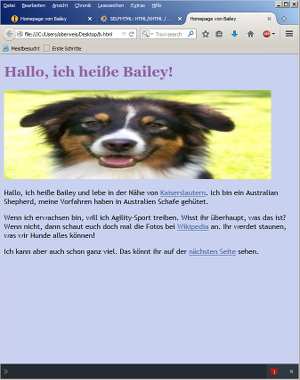
Grafiken in HTML-Code einbinden: Breite und Höhe eines Bildes
Die Breite und Höhe kann/sollte beim Einbinden einer Grafik mit angeben werden. Dies beschleunigt den Bildschirmaufbau, weil die Größe der Grafik dann nicht vom Web-Browser aus der Header-Information der Grafikdatei ausgelesen werden muss, sondern direkt zur Verfügung steht.
Beispiel:
<img alt="Foto von Bailey" height="400" src="bailey1.jpg" width="320">
</img> Mit width und height werden die Breite und Höhe des Bildes festgelegt. Wenn diese Angaben nicht mit den tatsächlichen Werten übereinstimmen, erscheint das Bild verzerrt:

Quellen
- Bildbearbeitung-Foto-Screenshots-1-9 - Urheber: Christoph Oberweis - Lizenz: CreativeCommons BY-SA 3.0
