Selektoren
Verdeutlichung am Strukturbaum
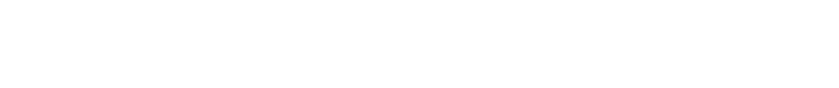
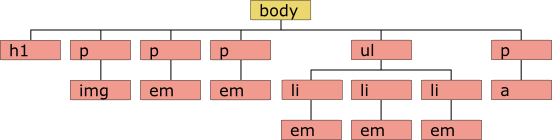
Die Bedeutung eines Selektors macht man sich am besten im Elemente-Strukturbaum klar.
Schauen wir uns als Beispiel zunächst den Selektor em an, der in der folgenden
Regel vorkommt.
em
{
color: blue;
font-weight: bold;
}
Dieser Selektor wählt im Strukturbaum die farbig markierten Elemente aus. Für diese Elemente legt die Regel dann die Eigenschaften fest.

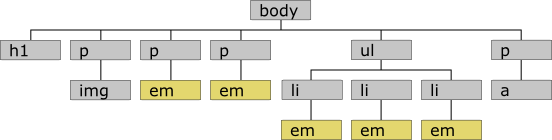
Das zweite Beispiel betrifft den Selektor h1, em in der folgenden Regel,
der zwei Elemente betrifft.
h1, em
{
font-weight: bold;
font-style: normal;
}
Dieser mit einem Komma zusammengesetzte Selektor wählt folgende Elemente aus:

Im Style-Sheet stil.css
kommt die folgende Regel
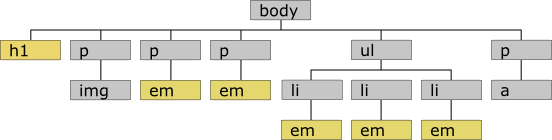
mit einem zusammengesetzten Selektor ul em vor (Achtung: hier ohne ein Komma).
ul em
{
color: red;
}
Hiermit werden alle <em></em>-Elemente ausgewählt, die Nachkommen eines
<ul></ul>-Elementes sind.

Die Eigenschaften, die wir im Moment verwenden, werden im Strukturbaum auf die Nachkommen vererbt.
Nachkommen sind die Elemente unterhalb des Ausgangselements.
Die folgende Regel für das <body></body>-Element legt implizit fest, dass
auch alle Nachfahren über dieselben Eigenschaften verfügen.
body
{
background-color: orange;
color: black;
font-size: small;
font-family: Georgia, "Trebuchet MS", Verdana, sans-serif;
}
Im Strukturbaum sind das ausgewählte Element (gelb) und alle seine Nachkommen (rot) jetzt farbig markiert.

Im vorliegenden Fall bewirkt diese Regel, dass u. a. die Schriftfarbe für alle Elemente schwarz ist.
Kommt jetzt aber unterhalb einer allgemeinen Regel eine speziellere, so überschreibt diese die allgemeine, wie das folgende Beispiel zeigt.
body
{
background-color: orange;
color: black;
font-size: small;
font-family: Georgia, "Trebuchet MS", Verdana, sans-serif;
}
em
{
color: blue;
}
Durch diese beiden Regeln wird festgelegt, dass zunächst einmal alle Elemente die Schriftfarbe schwarz
haben. Für die <em></em>-Elemente wird durch die zweite Regel eine Ausnahme gesetzt.
Diese Elemente sollen die Schriftfarbe blau erhalten.
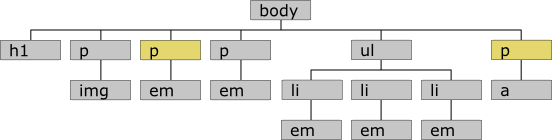
Es gibt auch die Möglichkeit, nur ganz bestimmte Elemente auszuwählen. Im folgenden Strukturbaum sind nur
einige der <p></p>-Elemente markiert. Nur diese sollen z.B. die Hintergrundfarbe weiß erhalten.

Damit das möglich wird, müssen zunächst die betreffenden <p></p>-Elemente im HTML-Quelltext
markiert werden. Hierzu dient das Attribut class, dem man einen selbst gewählten Wert
(hier: "wichtig") zuweisen kann.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<link href='styles/style.css' rel='stylesheet' type='text/css'>
<title>Steckbrief von Bailey</title>
</head>
<body>
<h1>Steckbrief</h1>
<p><img src="img/bailey.jpg" alt="Foto von Bailey"></p>
<p class="wichtig">
Ich heiße <em>Bailey</em>. Ich lebe in der Nähe
von Kaiserslautern.
</p>
<p>
Ich interessiere mich für <em>Agility-Sport</em>.
Meine Lieblingsdisziplinen sind:
</p>
<ul>
<li><em>Sprung</em> durch einen Reifen</li>
<li><em>Lauf</em> über eine Wippe</li>
<li><em>Slalomlauf</em> zwischen Stangen</li>
</ul>
<p class="wichtig">
Ich gehe jedes Wochenende zur
<a href="http://www.welpenschule-kl.de/index.html">Welpenschule</a>
.
</p>
</body>
</html>
Jetzt kann für die Klasse der wichtigen Absätze eine neue Regel definiert werden.
p.wichtig
{
background-color: white;
}
Alles recht kompliziert, oder? Es gibt noch weitere Möglichkeiten, bestimmte Elementgruppen auszuwählen. Das kannst du dann in einem Nachschlagewerk wie SELFHTML nachlesen.
Aufgabe
Schaue dir nochmal die formatierte Webseite und die zugehörigen Formatierungsregeln an und beantworte
folgende Fragen:
Warum wird der hervorgehobene Text Agility-Sport
blau, der hervorgehobene Text
Slalomlauf
hingegen rot dargestellt?

body
{
background-color: orange;
color: black;
font-size: small;
font-family: Georgia, "Trebuchet MS", Verdana, sans-serif;
}
h1, em
{
font-weight: bold;
font-style: normal;
}
h1
{
font-size: 200%;
}
em
{
color: blue;
}
ul em
{
color: red;
}
Quellen
- Foto: Bailey - Urheber: Klaus Becker - Lizenz: CreativeCommons BY-SA 3.0