Erkundung - Darstellung von Grafiken
Beschreibung von Grafiken
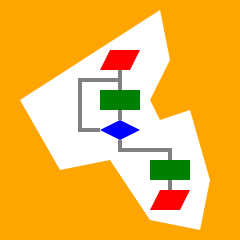
Wenn du auf den Verweis Logo klickst, dann zeigt dein Browser eine Grafik mit einem Logo, das man zur Repräsentation der Informatik in Rheinland-Pfalz benutzen könnte.Wir untersuchen hier als Beispiel diese Grafik.
Aufgabe 1
(a) Stelle dir vor, du sollst die vorliegende Grafik jemandem - der die Grafik nicht sieht - möglichst genau beschreiben. Welche Informationen würdest du übermitteln? Ergänze hierzu die folgende Auflistung.
- Es handelt sich um eine quadratische Grafik mit orangem Hintergrund.
- Die Grafik enthält ein Polygon (Vieleck), das aus 11 Punkten besteht. Das Polygon ist im Innern mit der Farbe weiß gefüllt.
- ...
(b) Welche weiteren Daten (wie z.B. Ausmaße der Grafik) müsste man angeben, damit jemand die Grafik reproduzieren kann?
SVG - eine Sprache zur Darstellung von Grafiken
Die oben gezeigte Grafik ist mit der Grafikbeschreibungssprache SVG erstellt worden. Hier der Quelltext zur Grafik:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC
"-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
<svg xmlns="http://www.w3.org/2000/svg" width="240" height="240">
<rect x="0" y="0" width="240" height="240" fill="orange"></rect>
<polygon
points="160 10 20 100 60 170 110 160 150 220 200 230 210 180 190 110 160 120 150 100 170 60"
fill="white"></polygon>
<polygon points="110 50 100 70 130 70 140 50" fill="red"></polygon>
<polygon points="160 190 150 210 180 210 190 190" fill="red"></polygon>
<polygon points="120 120 100 130 120 140 140 130" fill="blue"></polygon>
<rect x="100" y="90" width="40" height="20" fill="green" stroke="none"></rect>
<rect x="150" y="160" width="40" height="20" fill="green" stroke="none"></rect>
<line x1="120" y1="70" x2="120" y2="90" stroke="gray" stroke-width="4px"></line>
<line x1="120" y1="110" x2="120" y2="120" stroke="gray" stroke-width="4px"></line>
<line x1="100" y1="130" x2="78" y2="130" stroke="gray" stroke-width="4px"></line>
<line x1="80" y1="130" x2="80" y2="80" stroke="gray" stroke-width="4px"></line>
<line x1="78" y1="80" x2="120" y2="80" stroke="gray" stroke-width="4px"></line>
<line x1="120" y1="140" x2="120" y2="150" stroke="gray" stroke-width="4px"></line>
<line x1="118" y1="150" x2="172" y2="150" stroke="gray" stroke-width="4px"></line>
<line x1="170" y1="150" x2="170" y2="160" stroke="gray" stroke-width="4px"></line>
<line x1="170" y1="180" x2="170" y2="190" stroke="gray" stroke-width="4px"></line>
</svg>
Aufgabe 2
(a) Kopiere den Quelltext und speichere ihn in eine Datei mit einem geeigneten Dateinamen
wie z.B. logo_rp.svg ab. Öffne die Datei dann mit einem Grafikprogramm wie
Inkscape oder - noch einfacher - mit einem Browser.
Du müsstest dann die oben gezeigte Grafik erhalten.
(b) Analysiere den Quelltext. Ordne den Bestandteilen der Grafik die Elemente im Quelltext zu, die vermutlich zur Darstellung der Grafikbestandteile benutzt werden.
(c) Überprüfe deine Vermutungen, indem du systematisch Veränderungen am Quelltext vornimmst und dir den veränderten Quelltext dann anzeigen lässt.
Zwei Ansätze zur Darstellung von Bildern
Die oben gezeigte Grafik kann auch auf eine gänzlich andere Weise beschrieben werden:
P3
240 240
255
255 165 0
255 165 0
...
Hier wird die Sprache PPM zur Bildbeschreibung benutzt.
Aufgabe 3
(a) Lade den gesamten Quelltext logo_rp.ppm der PPM-Beschreibung herunter. Öffne die Datei dann mit einem Grafikprogramm wie IrfanView oder Gimp. Du müsstest dann die oben gezeigte Grafik erhalten.

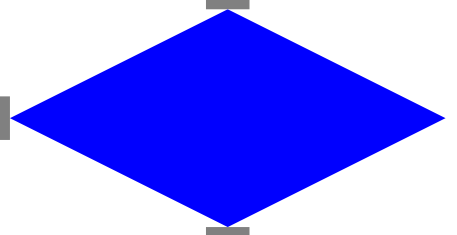
(b) Vergrößere jetzt die PPM-Grafik logo_rp.ppm. Die Raute im Bildzentrum müsste dann in etwa so aussehen:
![]()
Erläutere, warum es sich hier um eine Pixelgrafik handelt.
(c) Vergrößere zum Vergleich auch die SVG-Grafik logo_rp.svg.
Die Raute im Bildzentrum müsste jetzt so aussehen:

Kannst du erklären, warum die geometrischen Figuren (wie die Raute) hier strukturgetreu vergrößert werden können?
