Übungen
Aufgabe 1
Welche Grafik wird durch folgenden Quelltext beschrieben? Beschreibe sie möglichst genau oder zeichne sie mit einem geeigneten Vektorgrafikprogramm wie Inkscape. Vergleiche, indem du den unten gezeigten Quelltext von einem Vektorgrafikprogramm oder Browser anzeigen lässt.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC
"-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100">
<rect x="0" y="0" width="100" height="100" fill="none" stroke="black"></rect>
<rect x="0" y="0" width="50" height="50" fill="yellow" stroke="black"></rect>
<rect x="50" y="0" width="50" height="50" fill="green" stroke="black"></rect>
<rect x="0" y="50" width="50" height="50" fill="red" stroke="black"></rect>
<rect x="50" y="50" width="50" height="50" fill="blue" stroke="black"></rect>
<polygon points="10 90 25 60 40 90" fill="yellow"></polygon>
<rect x="10" y="10" width="30" height="30" fill="green"></rect>
<circle cx="75" cy="75" r="15" fill="red"></circle>
</svg>
Aufgabe 2
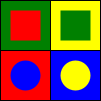
Welche Änderungen muss man am Quelltext aus Aufgabe 1 vornehmen, um folgende Grafik zu erhalten?

Aufgabe 3
Denk dir ein Logo für die Informatik an deiner Schule aus. Beschreibe die Grafik mit geeigneten Objekten. Entwickle den passenden SVG-Quelltext. Kontrolliere das Ergebnis.
Aufgabe 4
Erstelle mit einem Vektorgrafikprogramm wie Inkscape eine einfache Grafik und speichere sie im SVG-Format ab. Schau dir dann den Quelltext mit einem Texteditor an. Das sieht erst einmal sehr kompliziert aus. Versuch, die SVG-Elemente zu finden, die zur Beschreibung der Grafik benötigt werden.
