Fachkonzept - Vektorgrafik
Ansätze zur Beschreibung von Bildern
Es gibt zwei unterschiedliche Ansätze, Bilder so in Form von Daten zu beschreiben, dass sie automatisiert verarbeitet werden können.
Der erste Ansatz beruht auf einer Bildbeschreibung mit Hilfe von Pixeln. Digitale Fotos werden auf diese Weise dargestellt. Man sieht das, wenn man sie stark vergrößert:

Mehr über Pixelgrafiken findest du im Abschnitt Binärdarstellung von Bildern.
Der zweite Ansatz benutzt geometrische Objekte zur Bildbeschreibung. Als Beispiel betrachten wir die folgende Grafik zum RP-Logo:
Im vorliegenden Fall besteht die Grafik aus einem Rechteck (das zur Darstellung des Hintergrundes benötigt wird), aus einem Polygon (Vieleck), das den Umriss von Rheinland-Pfalz in vereinfachter Form darstellen soll, sowie weiterer Polygone, Rechtecke und Linien zur Darstellung des Flussdiagramms.
Eine Vektorgrafik
benutzt geometrische Objekte zur Bilddarstellung.
Vektorgrafik wird vor allem dann zur Bilddarstellung benutzt, wenn die Bilder aus geometrischen Figuren zusammengesetzt sind.
Bildbeschreibung bei Vektorgrafiken
Will man eine Vektorgrafik präzise erfassen, so muss zum einen die Struktur der Grafik (d.h. die Bestandteile und ihre Beziehungen) genau beschrieben werden, zum anderen müssen Daten zur genauen Charakterisierung der einzelnen Bestandteile angegeben werden.
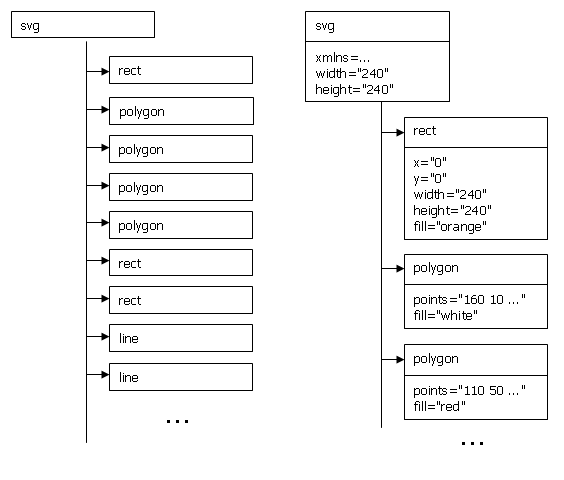
Die in der folgenden Abbildung zu sehenden Baumdiagramme liefern diese Strukturbeschreibung und die benötigten Daten.

Folgende Vorstellung liegt dieser Strukturbeschreibung zu Grunde: Eine Grafik ist aus Objekten aufgebaut. Das Baumdiagramm auf der linken Seite zeigt die gesamte Objektstruktur. Die Pfeile sind hier als "... enthält ..." zu deuten. Das Baumdiagramm auf der rechten Seite deutet exemplarisch die Daten zur genaueren Charakterisierung der einzelnen Objekte an.
Die Auszeichnungssprache SVG
SVG steht für Scalable Vector Graphics
. SVG ist eine Sprache, mit der man die Objekte einer Grafik
präzise beschreiben kann.
SVG ist eine Auszeichnungssprache. SVG benutzt Auszeichnungen wie z.B.
<rect ...></rect>, um geometrische Objekte zu charakterisieren.
Der folgende Quelltext zeigt, wie die oben dargestellte Grafik in der Sprache SVG mit Hilfe von Auszeichnungen beschrieben wird.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC
"-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
<svg xmlns="http://www.w3.org/2000/svg" width="240" height="240">
<rect x="0" y="0" width="240" height="240" fill="orange"></rect>
<polygon
points="160 10 20 100 60 170 110 160 150 220 200 230 210 180 190 110 160 120 150 100 170 60"
fill="white"></polygon>
<polygon points="110 50 100 70 130 70 140 50" fill="red"></polygon>
<polygon points="160 190 150 210 180 210 190 190" fill="red"></polygon>
<polygon points="120 120 100 130 120 140 140 130" fill="blue"></polygon>
<rect x="100" y="90" width="40" height="20" fill="green" stroke="none"></rect>
<rect x="150" y="160" width="40" height="20" fill="green" stroke="none"></rect>
<line x1="120" y1="70" x2="120" y2="90" stroke="gray" stroke-width="4px"></line>
<line x1="120" y1="110" x2="120" y2="120" stroke="gray" stroke-width="4px"></line>
<line x1="100" y1="130" x2="78" y2="130" stroke="gray" stroke-width="4px"></line>
<line x1="80" y1="130" x2="80" y2="80" stroke="gray" stroke-width="4px"></line>
<line x1="78" y1="80" x2="120" y2="80" stroke="gray" stroke-width="4px"></line>
<line x1="120" y1="140" x2="120" y2="150" stroke="gray" stroke-width="4px"></line>
<line x1="118" y1="150" x2="172" y2="150" stroke="gray" stroke-width="4px"></line>
<line x1="170" y1="150" x2="170" y2="160" stroke="gray" stroke-width="4px"></line>
<line x1="170" y1="180" x2="170" y2="190" stroke="gray" stroke-width="4px"></line>
</svg>
Anzeige von SVG
Ein SVG-Dokument kann mit einem Texteditor erstellt und dann von einem neueren Browser angezeigt werden.
Man muss hierzu nur das SVG-Dokument in einer Datei mit der Erweiterung .svg abspeichern
und diese Datei mit dem Browser laden.
Einfacher geht es mit speziellen Vektorgrafikprogrammen wie Inkscape. Diese können SVG-Dokumente nicht nur anzeigen, sondern auch automatisch erstellen.
Quellen
- [1]: Pfau - Urheber: KB - Lizenz: Inf-Schule.de

