Exkurs - X3D
Inlines
Mit Inlines können Szenen in andere Szenen importiert werden.
Wir haben zwei Dateien in1.x3d und in2.x3d mit folgendem Inhalt für in1.x3d:

<!-- rote Kugel -->
<Transform translation='2 0 0'>
<Shape>
<Sphere radius="2"/>
<Appearance>
<Material diffuseColor="1 0 0"/>
</Appearance>
</Shape>
</Transform>
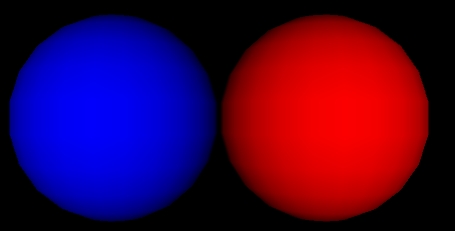
in2.x3d ist identisch aufgebaut, nur dass wir eine blaue Kugel haben die auf (-2,0,0) verschoben wird. Mit dem Inline-Tag lassen sich die beiden Figuren in einer Szene kombinieren:

<Inline url= ' "in1.x3d" '/>
<Inline url= ' "in2.x3d" '/>
Als url kann eine Liste von Dateinamen angegeben werden was dann bewirkt, dass die Liste abgearbeitet wird, bis eine der Dateien gefunden wurde. So könnte man, wenn man davon ausgeht, dass eine Datei aus ihrem Ursprungsordner verschoben wird, eine relative url im Ursprungsordner angeben, eine absolute url im Hauptordnersystem und eine url im Netz (die dann sicher aber langsam zu laden ist).
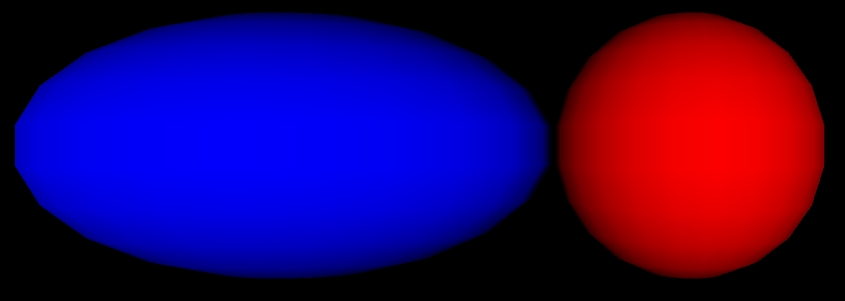
Inlines lassen sich auch mit Transformationen kombinieren:

<Inline url= ' "in1.x3d" '/>
<Transform scale='2 1 1'>
<Inline url= ' "in2.x3d" '/>
</Transform>
