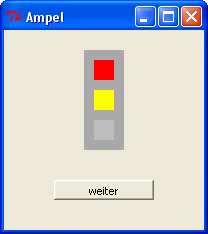
Anwendung - Eine Ampel mit GUI
Grafische Benutzeroberfläche für eine Ampel
Ziel ist es, eine einfache grafische Benutzeroberfläche zu erzeugen, von der aus ein Objekt der
Klasse Ampel aktiviert werden kann.
Die GUI soll dabei ganz einfach gestaltet sein.

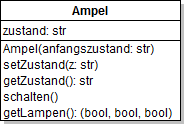
Wir benutzen eine dokumentierte Implementierung der Klasse Ampel,
die sich in der Datei ampel.py befindet.

Der Quelltext zeigt eine einfache Möglichkeit, ein Ampel-Objekt mit
einer GUI zu verknüpfen. Wir werden diese Verknüpfungsproblematik in einem der folgenden
Abschnitte noch einmal aufgreifen und allgemeiner lösen.
#------------------------------------------------------------------------------
# Datenmodell
#------------------------------------------------------------------------------
from ampel import Ampel
ampel = Ampel('rot')
#------------------------------------------------------------------------------
# GUI
#------------------------------------------------------------------------------
def anzeigeAktualisieren(lampeRot, lampeGelb, lampeGruen):
if lampeRot:
labelRot.config(background='red')
else:
labelRot.config(background='gray')
if lampeGelb:
labelGelb.config(background='yellow')
else:
labelGelb.config(background='gray')
if lampeGruen:
labelGruen.config(background='green')
else:
labelGruen.config(background='gray')
def buttonWeiterClick():
"""Verarbeitung der Daten
... Ampel weiter schalten
Aktualisierung der Anzeige
... Lampenzustand abfragen und anzeigen
"""
from tkinter import *
# Erzeugung des Fensters
fenster = Tk()
fenster.title("Ampel")
fenster.geometry("200x200")
# Rahmen
frameAmpel = Frame(master=fenster, background='darkgray')
frameAmpel.place(x=80, y=20, width=40, height=100)
# Label Rot-Licht
labelRot = Label(master=frameAmpel, background='gray')
labelRot.place(x=10, y=10, width=20, height=20)
# Gelb-Licht
labelGelb = Label(master=frameAmpel, background='gray')
labelGelb.place(x=10, y=40, width=20, height=20)
# Grün-Licht
labelGruen = Label(master=frameAmpel, background='gray')
labelGruen.place(x=10, y=70, width=20, height=20)
# Aktualisierung der Anzeige
(lampeRot, lampeGelb, lampeGruen) = ampel.getLampen()
anzeigeAktualisieren(lampeRot, lampeGelb, lampeGruen)
# Button zum Auswerten
buttonWeiter = Button(master=fenster,
text="weiter",
command=buttonWeiterClick)
buttonWeiter.place(x=50, y=150, width=100, height=20)
# Start der Ereignisschleife
fenster.mainloop()
Aufgabe 1
(a) Mache dich mit dem Quelltext vertraut. Ergänze die Ereignisverarbeitungsprozedur und teste das Programm.
(b) Ergänze das Programm so, dass zwei Ampeln simuliert werden.
