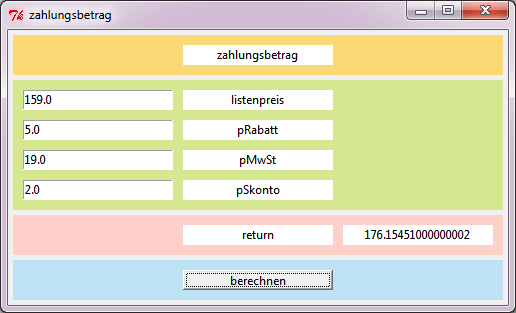
Beispiel - Dialog über eine grafische Benutzeroberfläche
Preisberechnung - jetzt in einem eigenen Fenster
Benutzerdialoge werden heutzutage über eine grafische Benutzeroberfläche geführt.

Die Erstellung solcher Benutzeroberflächen ist etwas komplizierter und wird ausführlich in Kapitel Grafische Benutzeroberflächen behandelt.
Hier der Quelltext zur oben gezeigten grafischen Benutzeroberfläche.
# Funktionsdefinition
def zahlungsbetrag(listenpreis, pRabatt, pMwSt, pSkonto):
rabatt = (listenpreis / 100) * pRabatt
nettopreis = listenpreis - rabatt
mehrwertsteuer = (nettopreis / 100) * pMwSt
bruttopreis = nettopreis + mehrwertsteuer
skonto = (bruttopreis / 100) * pSkonto
endpreis = bruttopreis - skonto
return endpreis
# Ereignisverarbeitung
def buttonBerechnenClick():
try:
# Übernahme der Daten
listenpreis_aktuell = float(entry_listenpreis.get())
pRabatt_aktuell = float(entry_pRabatt.get())
pMwSt_aktuell = float(entry_pMwSt.get())
pSkonto_aktuell = float(entry_pSkonto.get())
# Verarbeitung der Daten
ergebnis = zahlungsbetrag(listenpreis_aktuell, pRabatt_aktuell, pMwSt_aktuell, pSkonto_aktuell)
# Anzeige der Daten
label_funktionswert.config(text=str(ergebnis))
except:
pass
# Erzeugung der GUI
from tkinter import *
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title('zahlungsbetrag')
tkFenster.geometry('500x275')
# Rahmen für die Überschrift
frameUeberschrift = Frame(master=tkFenster, background='#FBD975')
frameUeberschrift.place(x=5, y=5, width=490, height=40)
# Label für die Überschrift
labelUeberschrift = Label(master=frameUeberschrift, background='white', text='zahlungsbetrag')
labelUeberschrift.place(x=170, y=10, width=150, height=20)
# Rahmen für die Eingaben
frameEingaben = Frame(master=tkFenster, background='#D5E88F')
frameEingaben.place(x=5, y=50, width=490, height=130)
# Label mit Aufschrift listenpreis
label_listenpreis = Label(master=frameEingaben, background='white', text='listenpreis')
label_listenpreis.place(x=170, y=10, width=150, height=20)
# Entry für listenpreis
entry_listenpreis = Entry(master=frameEingaben)
entry_listenpreis.place(x=10, y=10, width=150, height=20)
# Label mit Aufschrift pRabatt
label_pRabatt = Label(master=frameEingaben, background='white', text='pRabatt')
label_pRabatt.place(x=170, y=40, width=150, height=20)
# Entry für pRabatt
entry_pRabatt = Entry(master=frameEingaben)
entry_pRabatt.place(x=10, y=40, width=150, height=20)
# Label mit Aufschrift pMwSt
label_pMwSt = Label(master=frameEingaben, background='white', text='pMwSt')
label_pMwSt.place(x=170, y=70, width=150, height=20)
# Entry für pMwSt
entry_pMwSt = Entry(master=frameEingaben)
entry_pMwSt.place(x=10, y=70, width=150, height=20)
# Label mit Aufschrift pSkonto
label_pSkonto = Label(master=frameEingaben, background='white', text='pSkonto')
label_pSkonto.place(x=170, y=100, width=150, height=20)
# Entry für pSkonto
entry_pSkonto = Entry(master=frameEingaben)
entry_pSkonto.place(x=10, y=100, width=150, height=20)
# Rahmen für die Ausgaben
frameAusgaben = Frame(master=tkFenster, background='#FFCFC9')
frameAusgaben.place(x=5, y=185, width=490, height=40)
# Label mit Aufschrift return
label_return = Label(master=frameAusgaben, background='white', text='return')
label_return.place(x=170, y=10, width=150, height=20)
# Label für den Funktionswert
label_funktionswert = Label(master=frameAusgaben, background='white', text='')
label_funktionswert.place(x=330, y=10, width=150, height=20)
# Rahmen für die Verarbeitung
frameVerarbeitung = Frame(master=tkFenster, background='#BDE2F3')
frameVerarbeitung.place(x=5, y=230, width=490, height=40)
# Button Berechnen
buttonBerechnen = Button(master=frameVerarbeitung, text='berechnen', command=buttonBerechnenClick)
buttonBerechnen.place(x=170, y=10, width=150, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
Aufgabe 1
Teste dieses Programm mit grafischer Benutzeroberfläche. Speichere den Quelltext hierzu ab und führe das Programm aus. Du kannst dir gerne auch den Quelltext anschauen und versuchen, die Bestandteile (zumindest in Teilen) zu verstehen.
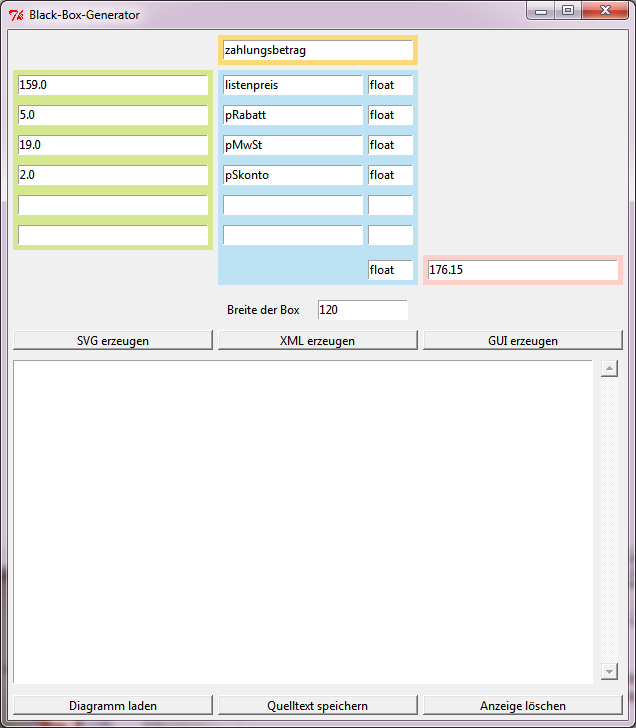
Erzeugung grafischer Benutzeroberflächen
Mit dem Programm bb_generator.pyw kannst du dir selbst eine grafische Benutzeroberfläche zur Funktionsberechnung erzeugen.
Wenn man dieses Programm ausführt, erhält man eine Benutzeroberfläche, bei der man zunächst die Daten zu einem Black-Box-Diagramm eingeben kann.

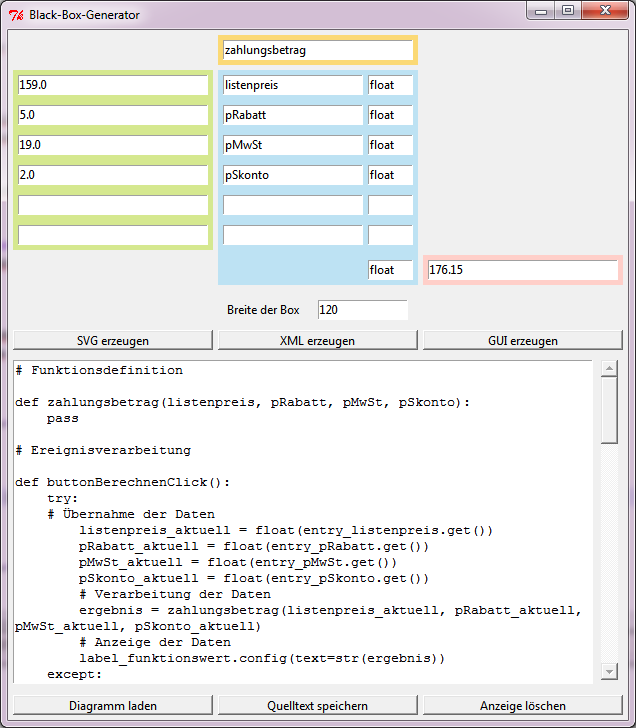
Wenn man anschließend auf den Button [GUI erzeugen] klickt, erhält man einen Python-Quelltext zu einem Programm mit grafischer Benutzeroberfläche.

Diesen Python-Quelltext kann man mit dem Button [Quelltext speichern] abspeichern.
Beachte, dass die Funktionsdefinition noch unvollständig ist. Nur der Funktionskopf ist bereits automatisiert erstellt. Den Funktionsrumpf muss man jetzt selbst ergänzen.
Aufgabe 2
Probiere das selbst mit verschiedenen Funktionen aus. Übrigens, du kannst mit dem Black-Box-Generator auch eine Black-Box-Beschreibung (im XML-Format) erzeugen, abspeichern und später wieder laden. Das erleichtert die nachträgliche Bearbeitung von Diagrammen.
