Eingabe von Daten
Zielsetzung
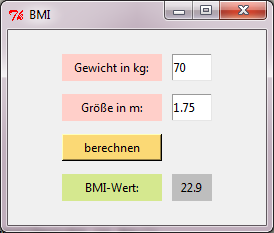
Zur Berechnung des Body-Mass-Index (kurz: BMI) wird eine grafische Benutzeroberfläche bereit gestellt, in der der Benutzer seine Daten eingeben kann. Der gesuchte BMI-Wert wird aus den eingegebenen Daten berechnet und anschließend angezeigt, wenn die Schaltfläche angeklickt wird.

Das Programm zeigt, wie man ein Eingabefelder erzeugt und zur Verarbeitung von Benutzereingaben nutzt.
from tkinter import *
def buttonBerechnenClick():
# Übernahme der Daten
gewicht = float(entryGewicht.get())
groesse = float(entryGroesse.get())
# Verarbeitung der Daten
bmi = gewicht/(groesse*groesse)
bmiAnzeige = str(round(bmi*10)/10)
# Anzeige der Daten
labelBMI.config(text=bmiAnzeige)
# Fenster
tkFenster = Tk()
tkFenster.title('BMI')
tkFenster.geometry('258x195')
# Label mit Aufschrift Gewicht
labelGewicht = Label(master=tkFenster, bg='#FFCFC9', text='Gewicht in kg:')
labelGewicht.place(x=54, y=24, width=100, height=27)
# Entry für das Gewicht
entryGewicht = Entry(master=tkFenster, bg='white')
entryGewicht.place(x=164, y=24, width=40, height=27)
# Label mit Aufschrift Größe
labelGroesse = Label(master=tkFenster, bg='#FFCFC9', text='Größe in m:')
labelGroesse.place(x=54, y=64, width=100, height=27)
# Entry für die Größe
entryGroesse = Entry(master=tkFenster, bg='white')
entryGroesse.place(x=164, y=64, width=40, height=27)
# Button zum Berechnen
buttonBerechnen = Button(master=tkFenster, bg='#FBD975', text='berechnen', command=buttonBerechnenClick)
buttonBerechnen.place(x=54, y=104, width=100, height=27)
# Label mit Aufschrift BMI-Wert
labelBMIWert = Label(master=tkFenster, bg='#D5E88F', text='BMI-Wert:')
labelBMIWert.place(x=54, y=144, width=100, height=27)
# Label für den BMI-Wert
labelBMI = Label(master=tkFenster, bg='gray', text='')
labelBMI.place(x=164, y=144, width=40, height=27)
# Aktivierung des Fensters
tkFenster.mainloop()
Eingabefelder als GUI-Objekte
Eingabefelder werden mit Hilfe von Entry-Objekten realisiert.
Bei einem Entry-Objekt erhält man mit der Operation get Zugriff auf den eingegebenen
Text. Mit Hilfe der Methoden delete und insert kann man den Inhalt des
Eingabefeldes löschen und neuen Inhalt einfügen (siehe Aufgabe 1).
Die Übersicht zeigt noch einmal die Methoden der Klasse Entry.
| Methode | Bedeutung |
|---|---|
| get() | Liefert den eingegebenen Text als Zeichenkette zurück. |
| delete(index1, index2) | Löscht alle Zeichen von index1 bis index2. Wenn index2 fehlt, dann wird nur das Zeichen an der Stelle index1 gelöscht. |
| insert(index, text) | Fügt den übergebenen Text an der übergebenen Indexposition ein. |
Aufgabe 1
(a) Was leistet das folgende Programm. Stelle zunächst eine Vermutung auf. Überprüfe sie anschließend.
from tkinter import *
# Ereignisverarbeitung
def buttonVerdoppelnClick():
# Verwaltung der Daten
zahl = int(entryZahl.get())
# Verarbeitung der Daten
zahl = zahl * 2
# Anzeige der Daten
entryZahl.delete(0, 'end')
entryZahl.insert(0, str(zahl))
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title('Test')
tkFenster.geometry('120x110')
# Eingabefeld für die Zahl
entryZahl = Entry(master=tkFenster, bg='white')
entryZahl.place(x=45, y=40, width=30, height=30)
# Button zum Auswerten
buttonVerdoppeln = Button(master=tkFenster, text='verdoppeln', command=buttonVerdoppelnClick)
buttonVerdoppeln.place(x=10, y=80, width=100, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
(b) Experimentiere mit den der Methoden delete und insert. Finde
so heraus, was sie genau leisten.
Aufgabe 2
Entwickle ein einfaches Rechenprogramm. Der Benutzer soll zwei Zahlen eingeben. Wenn er/sie eine passenende Schaltfläche anklickt, dann werden die eingegebenen Zahlen addiert, subtrahiert usw.. Das Ergebnis wird in einem Anzeigefeld dargestellt.
