Auswahlmöglichkeit mit Radiobutton
Eingeschränkte Eingabemöglichkeiten
Bisher wurde die Spielzahl vom Benutzer in ein Eingabefeld eingegeben. Es besteht dabei die Gefahr, dass der Benutzer Eingaben macht, die im Spielkontext unsinnig sind und nicht vom Programm verarbeitet werden können. Um solche unsinnigen Eingaben von vornerherein auszuschließen, soll dem Benutzer nur eine Auswahl aus den möglichen Spielzahlen angeboten werden.

Radiobutton als GUI-Objekte
Das folgende Testprogramm zeigt, wie man Optionsfelder bzw. Radiobutton erzeugen und zur gezielten Auswahl nutzen kann.
# -*- coding: iso-8859-1 -*-
from wx import *
# Ereignisverarbeitung
def Button_Auswahl_Click(event):
# Verwaltung der Daten
if rb1.GetValue():
zahl = 1
elif rb2.GetValue():
zahl = 2
elif rb3.GetValue():
zahl = 3
# Anzeige der Daten
stAusgewaehlteZahl.SetLabel(str(zahl))
# Erzeugung des Fensters
app = App()
frame = Frame(parent=None)
frame.SetTitle("Test")
frame.SetSize((128, 145))
frame.SetBackgroundColour("white")
frame.Show()
# Rahmen Zahl
panelZahl = Panel(parent=frame)
panelZahl.SetSize((110, 100))
panelZahl.SetPosition((5, 4))
panelZahl.SetBackgroundColour("#D5E88F")
# Label mit Überschrift für die Zahl
stUeberschriftZahl = StaticText(parent=panelZahl, style=ALIGN_CENTRE|ST_NO_AUTORESIZE)
stUeberschriftZahl.SetLabel("Zahl")
stUeberschriftZahl.SetSize((100, -1))
stUeberschriftZahl.SetPosition((5, 5))
stUeberschriftZahl.SetBackgroundColour("white")
# Radiobutton zur Eingabe der Zahl
rb1 = RadioButton(panelZahl, -1, '1', (5, 30), style=RB_GROUP)
rb2 = RadioButton(panelZahl, -1, '2', (40, 30))
rb3 = RadioButton(panelZahl, -1, '3', (75, 30))
# Label mit ausgewählter Zahl
stAusgewaehlteZahl = StaticText(parent=panelZahl, style=ALIGN_CENTRE|ST_NO_AUTORESIZE)
stAusgewaehlteZahl.SetLabel("")
stAusgewaehlteZahl.SetSize((20, -1))
stAusgewaehlteZahl.SetPosition((40, 52))
stAusgewaehlteZahl.SetBackgroundColour("white")
# Button zum Auswählen
bGewinn = wx.Button(parent=panelZahl)
bGewinn.SetLabel("Auswahl anzeigen")
bGewinn.SetPosition((5, 75))
bGewinn.SetSize((100, 20))
bGewinn.Bind(wx.EVT_BUTTON, Button_Auswahl_Click)
# Aktivierung des Fensters
app.MainLoop()
Im Testprogramm werden drei Radiobutton vorgegeben, von denen immer nur einer ausgewählt werden kann. Durch Anklicken der Schaltfläche wird die ausgewählte Zahl im Textfeld angezeigt.

Radiobutton dienen dazu, dem Benutzer die Möglichkeit zu geben, einen Wert aus einer Auflistung von Werten auszuwählen.
Eine Radiobutton-Komponente wird mit Hilfe eines RadioButton-Objekts verwaltet.
Will man eine Gruppe von zusammengehörigen Radiobutton-Komponenten erzeugen,
so muss bei der Erzeugung des ersten Radiobutton zusätzlich die Angabe style=RB_GROUP
gemacht werden.
Zugriff auf den ausgewählten Radiobutton erhält man mit der Operation GetValue. Diese liefert den
Wert True, falls der Radiobutton ausgewählt ist, ansonsten den Wert False.
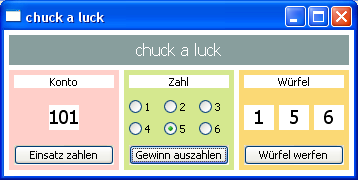
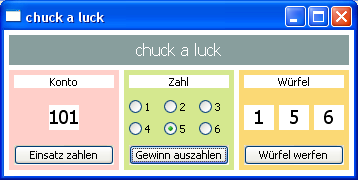
Aufgabe 1
Ergänze das chuck-a-luck-Programm so, dass der Benutzer nur sinnvolle Spielzahlen auswählen kann.