Das Grundschema der Ereignisverarbeitung
Ein Beispiel
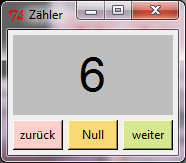
Wir betrachten noch einmal die grafische Benutzeroberfläche mit einem Zähler.

Diese grafische Benutzeroberfläche (mit dem bereits beschriebenen Verhalten) lässt sich auch wie folgt implementieren.
from tkinter import *
# Ereignisbehandlung
def buttonWeiterClick(event):
stand = int(labelZahl.cget('text'))
stand = stand + 1
labelZahl.config(text=str(stand))
def buttonZurueckClick(event):
stand = int(labelZahl.cget('text'))
if stand > 0:
stand = stand - 1
labelZahl.config(text=str(stand))
def buttonNullClick(event):
stand = 0
labelZahl.config(text=str(stand))
# GUI-Objekte
# Fenster
tkFenster = Tk()
tkFenster.title('Zähler')
tkFenster.geometry('170x125')
# Label
labelZahl = Label(master=tkFenster, text='0', bg='gray', font=('Arial', 36))
labelZahl.place(x=5, y=5, width=160, height=80)
# Button
buttonWeiter = Button(master=tkFenster, text='weiter', bg='#D5E88F')
buttonWeiter.bind('<Button-1>', buttonWeiterClick)
buttonWeiter.place(x=115, y=90, width=50, height=30)
buttonZurueck = Button(master=tkFenster, text='zurück', bg='#FFCFC9')
buttonZurueck.bind('<Button-1>', buttonZurueckClick)
buttonZurueck.place(x=5, y=90, width=50, height=30)
buttonNull = Button(master=tkFenster, text='Null', bg='#FBD975')
buttonNull.bind('<Button-1>', buttonNullClick)
buttonNull.place(x=60, y=90, width=50, height=30)
# Aktivierung des Fensters
tkFenster.mainloop()
Zur Ereignisverarbeitung werden hier drei Festlegungen getroffen werden.
Beschreibung des Ereignisses
Zunächst muss das Ereignis (man sagt auch Event) beschrieben werden.
tkinter sieht hierfür bestimmte Zeichenketten vor.
So beschreibt z.B. die Zeichenkette '<Button-1>' das Ereignis "Klick mit der linken Maustaste".
Behandlung des Ereignisses
Als nächstes muss die Prozedur zur Ereignisbehandlung (der sogenannte Eventhandler) definiert werden. Diese Prozedur legt fest, mit welchen Aktionen das System auf das auslösende Ereignis reagiert.
Im Programm oben stellt die Prozedur buttonWeiterClick(event) einen solchen Eventhandler dar.
Beachte, dass diese Prozedur einen Ereignisparameter vorsieht.
Anbinden einer Ereignisbehandlungsprozedur an eine GUI-Komponente
Als letztes muss das Ereignis mit der Ereignisbehandlungsprozedur verbunden werden.
Hierzu wird die Methode bind
des betreffenden GUI-Objekts aufgerufen.
Im Programm oben wird eine solche Anbindung z.B. durch die Anweisung
buttonWeiter.bind('<Button-1>', buttonWeiterClick) realisiert.
