Verarbeitung von Ereignissen
Zielsetzung
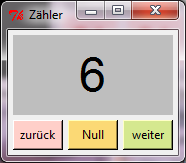
Im Abschnitt Anklicken von Schaltflächen wurde die Verarbeitung von Ereignissen bereits benutzt. In diesem Abschnitt wurde eine grafische Benutzeroberfläche für einen Zähler betrachtet, die wie folgt auf Ereignisse reagiert.

- Wenn der Benutzer die Schaltfläche mit den Beschriftungen "weiter" anklickt, dann wird der Zähler um 1 hochgezählt.
- Wenn der Benutzer die Schaltfläche mit den Beschriftungen "zurück" anklickt, dann wird der Zähler um 1 runtergezählt - allerdings nur, wenn der Zählerstand hierdurch nicht unter 0 gerät.
- Wenn der Benutzer die Schaltfläche mit den Beschriftungen "Null" anklickt, dann wird der Zähler auf 0 gesetzt.
Hier noch eimal das Programm zur Implementierung der grafischen Benutzeroberfläche.
from tkinter import *
# Ereignisbehandlung
def buttonWeiterClick():
stand = int(labelZahl.cget('text'))
stand = stand + 1
labelZahl.config(text=str(stand))
def buttonZurueckClick():
stand = int(labelZahl.cget('text'))
if stand > 0:
stand = stand - 1
labelZahl.config(text=str(stand))
def buttonNullClick():
stand = 0
labelZahl.config(text=str(stand))
# GUI-Objekte
# Fenster
tkFenster = Tk()
tkFenster.title('Zähler')
tkFenster.geometry('170x125')
# Label
labelZahl = Label(master=tkFenster, text='0', bg='gray', font=('Arial', 36))
labelZahl.place(x=5, y=5, width=160, height=80)
# Button
buttonWeiter = Button(master=tkFenster, text='weiter', bg='#D5E88F', command=buttonWeiterClick)
buttonWeiter.place(x=115, y=90, width=50, height=30)
buttonZurueck = Button(master=tkFenster, text='zurück', bg='#FFCFC9', command=buttonZurueckClick)
buttonZurueck.place(x=5, y=90, width=50, height=30)
buttonNull = Button(master=tkFenster, text='Null', bg='#FBD975', command=buttonNullClick)
buttonNull.place(x=60, y=90, width=50, height=30)
# Aktivierung des Fensters
tkFenster.mainloop()
Im Programm wird durch die Parameterübergabe
command=buttonWeiterClick bei der Erzeugung des Objekts buttonWeiter
festgelegt, dass die Prozedur buttonWeiterClick ausgeführt wird, wenn
das Ereignis "Schaltfläche mit der Aufschrift weiter wird angeklickt" eintritt.
Wir werden im Folgenden eine etwas allgemeinere und flexiblere Implementierung der Ereignisverarbeitung betrachten.
