(De)Aktivierung von Komponenten
Zielsetzung
Die Benutzeroberfläche soll so abgeändert werden, dass Komponenten wie Schaltflächen und Radiobutton gezielt aktiviert und deaktiviert werden.

Das state-Attribut
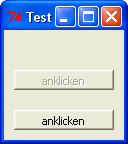
Das folgende Testprogramme zeigt, wie man Schaltflächen aktiviert und deaktiviert.

Die Steuerung des Aktivierungszustands erfolgt durch Setzen des state-Attributs
der betreffenden Objekte.
from tkinter import *
# Ereignisverarbeitung
def Button1_Click():
# Verarbeitung der Daten
button2.config(state = NORMAL)
button1.config(state = DISABLED)
def Button2_Click():
# Verarbeitung der Daten
button1.config(state = NORMAL)
button2.config(state = DISABLED)
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Test")
tkFenster.geometry("120x110")
# Eingabefeld für die Zahl
button1 = Button(master=tkFenster,
text="anklicken",
command=Button1_Click)
button1.config(state = NORMAL)
button1.place(x=10, y=40, width=100, height=20)
# Button zum Auswerten
button2 = Button(master=tkFenster,
text="anklicken",
command=Button2_Click)
button1.config(state = DISABLED)
button2.place(x=10, y=80, width=100, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
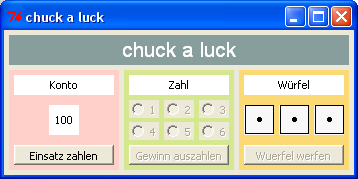
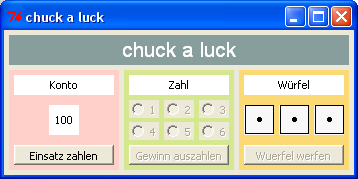
Aufgabe 1
Ergänze im chuck-a-luck-Programm (De)Aktivierungsanweisungen, so dass der Benutzer keine unzulässigen Spielaktionen durchführen kann.