Eine Leinwand für Grafiken
Zielsetzung
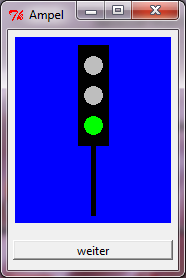
Auf einer Leinwand für Grafiken soll eine Ampel dargestellt werden. Wenn man auf die Schaltfläche mit der Aufschrift "weiter" klickt, soll die Ampel weitergeschaltet werden.

Die Leinwand als GUI-Objekte
Der folgende Quelltext zeigt, wie man eine Leinwand erzeugt und Grafiken auf einer Leinwand zeichnen kann.
from tkinter import *
# Ereignisbehandlung
def buttonWeiterClick():
if canvas.itemcget(id_rot, 'fill') == 'red' and \
canvas.itemcget(id_gelb, 'fill') == 'gray' and \
canvas.itemcget(id_gruen, 'fill') == 'gray':
# aktueller Zustand: rot
# naechster Zustand: rotgelb
canvas.itemconfigure(id_gelb, fill='yellow')
elif canvas.itemcget(id_rot, 'fill') == 'red' and \
canvas.itemcget(id_gelb, 'fill') == 'yellow' and \
canvas.itemcget(id_gruen, 'fill') == 'gray':
# aktueller Zustand: rotgelb
# naechster Zustand: grün
canvas.itemconfigure(id_rot, fill='gray')
canvas.itemconfigure(id_gelb, fill='gray')
canvas.itemconfigure(id_gruen, fill='green')
elif canvas.itemcget(id_rot, 'fill') == 'gray' and \
canvas.itemcget(id_gelb, 'fill') == 'gray' and \
canvas.itemcget(id_gruen, 'fill') == 'green':
# aktueller Zustand: grün
# naechster Zustand: gelb
canvas.itemconfigure(id_rot, fill='gray')
canvas.itemconfigure(id_gelb, fill='yellow')
canvas.itemconfigure(id_gruen, fill='gray')
elif canvas.itemcget(id_rot, 'fill') == 'gray' and \
canvas.itemcget(id_gelb, 'fill') == 'yellow' and \
canvas.itemcget(id_gruen, 'fill') == 'gray':
# aktueller Zustand: gelb
# naechster Zustand: rot
canvas.itemconfigure(id_rot, fill='red')
canvas.itemconfigure(id_gelb, fill='gray')
canvas.itemconfigure(id_gruen, fill='gray')
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title('Ampel')
tkFenster.geometry('170x240')
# Zeichenfläche
canvas = Canvas(master=tkFenster, bg='blue')
canvas.place(x=5, y=5, width=160, height=190)
# Ampelkasten
canvas.create_rectangle(65, 10, 95, 110, fill='black')
# Stange
canvas.create_rectangle(78, 110, 82, 180, fill='black')
# Rot-Licht
id_rot = canvas.create_oval(70, 20, 90, 40, fill='red')
# Gelb-Licht
id_gelb = canvas.create_oval(70, 50, 90, 70, fill='gray')
# Grün-Licht
id_gruen = canvas.create_oval(70, 80, 90, 100, fill='gray')
# Button zum Weiterschalten
buttonWeiter = Button(master=tkFenster, text='weiter', command=buttonWeiterClick)
buttonWeiter.place(x=5, y=210, width=160, height=20)
# Ereignisschleife starten
tkFenster.mainloop()
Eine Leinwand wird als Objekt der Klasse Canvas implementiert.
Eine Figur auf der Leinwand erhält man, indem man eine entsprechende Methode der Klasse Canvas
aufruft. So wird im Programm ein Kreis mit Hilfe der Methode create_oval
erzeugt.
Hier eine Übersicht über Methoden zur Erzeugung spezieller Figuren. Beachte, dass alle diese Methoden mit passenden Parametern aufgerufen werden müssen. Welche Parameter hier benötigt werden bzw. erlaubt sind, musst du in einem Handbuch nachschlagen.
| Methode | Bedeutung |
|---|---|
| create_line(...) | Erzeugt eine Linie. |
| create_rectangle(...) | Erzeugt ein Rechteck. |
| create_oval(...) | Erzeugt eine Ellipse (bzw. Kreis). |
| create_polygon(...) | Erzeugt ein Polygon (Streckenzug). |
| create_text(...) | Erzeugt ein Textobjekt. |
Die erzeugten Figuren werden mit Hilfe von Objekt-IDs verwaltet. Diese Objekt-IDs werden zurückgeliefert, wenn die betreffende Figuren mit "create_..."-Methoden erzeugt werden.
Mit Hilfe der Objekt-IDs lassen sich Figuren dynamisch verändern. Die folgende Übersicht zeigt einige Methoden, die hierzu benutzt werden können. Weitere Methoden kannst du den Beispielen entnehmen oder in einem Handbuch nachschlagen.
| Methode | Bedeutung |
|---|---|
| itemcget(id, option) | Liefert den Wert des übergebenen Parameters option zur Figur mit der übergebenen id. |
| itemconfigure(id, option=wert) | Setzt den Wert des mit option beschriebenen Attributs bei der Figur mit der übergebenen id. |
| coords(id) | Liefert die Koordinaten der Punkte, die zur Erzeugung der Figur mit der übergebenen id benutzt werden. |
| coords(id, x1, y1, ...) | Setzt die Koordinaten der Punkte zur Figur mit der übergebenen id neu. |
Aufgabe 1
Teste das oben gezeigte Ampel-Programm. Ändere es so ab, dass eine Fußgängerampel simuliert wird.
Aufgabe 2
Gegeben ist das folgende Programm.
from tkinter import *
# Ereignisbehandlung
def linksVerschieben():
(x0, y0, x1, y1) = tuple(canvas.coords(id_rechteck))
if x0 >= 10:
canvas.coords(id_rechteck, (x0-10, y0, x1-10, y1))
def rechtsVerschieben():
pass
def obenVerschieben():
pass
def untenVerschieben():
pass
def objektLoeschen():
canvas.delete(id_rechteck)
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Leinwand")
tkFenster.geometry("600x400")
# Zeichenleinwand
canvas = Canvas(master=tkFenster, background="white")
canvas.place(x=5, y=5, width=590, height=350)
# Grafikobjekte
id_rechteck = canvas.create_rectangle(80, 30, 120, 40, fill="red")
# Schaltfaechen
buttonLinks = Button(master=tkFenster, text="links", command=linksVerschieben)
buttonLinks.place(x=10,y=370,width=80,height=20)
buttonOben = Button(master=tkFenster, text="oben", command=obenVerschieben)
buttonOben.place(x=100,y=370,width=80,height=20)
buttonRechts = Button(master=tkFenster, text="rechts", command=rechtsVerschieben)
buttonRechts.place(x=190,y=370,width=80,height=20)
buttonUnten = Button(master=tkFenster, text="unten", command=untenVerschieben)
buttonUnten.place(x=280,y=370,width=80,height=20)
buttonLoeschen = Button(master=tkFenster, text="entfernen", command=objektLoeschen)
buttonLoeschen.place(x=370,y=370,width=80,height=20)
# Aktivierung der Ereignisschleife
tkFenster.mainloop()
(a) Teste erst einmal das gezeigte Programm.
(b) Im Programm kommt die Canvas-Methode coords(...) vor.
Was liefert sie, wenn man sie in der Form tuple(canvas.coords(id_rechteck)) aufruft?
Du kannst das durch eine zusätzliche Ausgabeanweisung herausfinden.
Die Canvas-Methode coords(...) kann man auch mit einem weiteren Parameter
wie in der Anweisung canvas.coords(id_rechteck, (x0-10, y0, x1-10, y1)) aufrufen.
Was leistet die Operation coords(...) dann wohl?
(c) Ergänze die Implementierung der Ereignisbehandlungsprozeduren.
Aufgabe 3
Entwickle eine eigene GUI mit Grafik-Objekten.
