Einbindung von Bildern
Zielsetzung
Die Benutzeroberfläche soll attraktiver gestaltet werden, indem Würfelergebnisse nicht textuell, sondern grafisch dargestellt werden.

StaticBitmap-Objekte
Das folgende Testprogramm zeigt, wie man ein Bild in die Benutzeroberfläche einbinden kann.
# -*- coding: iso-8859-1 -*-
from wx import *
# Erzeugung des Fensters
app = App()
frame = Frame(parent=None)
frame.SetTitle("Test")
frame.SetSize((128, 145))
frame.SetBackgroundColour("white")
frame.Show()
# Rahmen Würfel
panelWuerfel = Panel(parent=frame)
panelWuerfel.SetSize((110, 100))
panelWuerfel.SetPosition((5, 5))
panelWuerfel.SetBackgroundColour("#FBD975")
# Bild
wuerfel1 = Bitmap('w1.gif')
wB = StaticBitmap(panelWuerfel, -1, wuerfel1, (40, 35))
frame.Refresh()
# Aktivierung des Fensters
app.MainLoop()
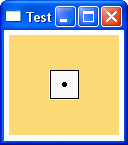
Dieses Testprogramm erzeugt die folgende Benutzeroberfläche.

Im vorliegenden Testprogramm wird ein Pixelgrafik-Bild mit Hilfe eines Bitmap-Objekts
verwaltet.
Mit Hilfe eines StaticBitmap-Objekts wird das Bild dann auf der Benutzeroberfläche dargestellt.
Beachte, dass mit frame.Refresh() die Benutzeroberfläche neu gezeichnet wird, um das Bild
richtig darzustellen.
Aufgabe 1
Das folgende Programm zeigt, wie man Bilder dynamisch wechseln kann.
# -*- coding: iso-8859-1 -*-
from wx import *
from random import *
# Ereignisverarbeitung
def Button_Wuerfel_Click(event):
# Verwaltung und Verarbeitung der Daten
wuerfelB = randint(1,6)
# Anzeige der Daten
if wuerfelB == 1:
wB.SetBitmap(wuerfel1)
elif wuerfelB == 2:
wB.SetBitmap(wuerfel2)
elif wuerfelB == 3:
wB.SetBitmap(wuerfel3)
elif wuerfelB == 4:
wB.SetBitmap(wuerfel4)
elif wuerfelB == 5:
wB.SetBitmap(wuerfel5)
elif wuerfelB == 6:
wB.SetBitmap(wuerfel6)
frame.Refresh()
# Erzeugung des Fensters
app = App()
frame = Frame(parent=None)
frame.SetTitle("Test")
frame.SetSize((128, 145))
frame.SetBackgroundColour("white")
frame.Show()
# Rahmen Würfel
panelWuerfel = Panel(parent=frame)
panelWuerfel.SetSize((110, 100))
panelWuerfel.SetPosition((5, 5))
panelWuerfel.SetBackgroundColour("#FBD975")
# Label mit Überschrift für die Würfel
stUeberschriftWuerfel = StaticText(parent=panelWuerfel, style=ALIGN_CENTRE|ST_NO_AUTORESIZE)
stUeberschriftWuerfel.SetLabel("Würfel")
stUeberschriftWuerfel.SetSize((100, -1))
stUeberschriftWuerfel.SetPosition((5, 5))
stUeberschriftWuerfel.SetBackgroundColour("white")
# Bild
wuerfel1 = Bitmap('w1.gif')
wuerfel2 = Bitmap('w2.gif')
wuerfel3 = Bitmap('w3.gif')
wuerfel4 = Bitmap('w4.gif')
wuerfel5 = Bitmap('w5.gif')
wuerfel6 = Bitmap('w6.gif')
wB = StaticBitmap(panelWuerfel, -1, wuerfel1, (40, 35))
frame.Refresh()
# Button zum Würfeln
bWuerfel = Button(parent=panelWuerfel)
bWuerfel.SetLabel("Würfel werfen")
bWuerfel.SetPosition((5, 75))
bWuerfel.SetSize((100, 20))
bWuerfel.Bind(EVT_BUTTON, Button_Wuerfel_Click)
# Aktivierung des Fensters
app.MainLoop()
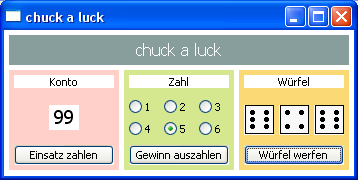
Wenn man die Schaltfläche anklickt, dann wird das nächste Würfelergebnis mit dem zugehörigen Bild dargestellt.

Ergänze das Programm so, dass alle drei Würfelergebnisse mit geeigneten Bildern angezeigt werden.
Aufgabe 2
Die Anzeige des jeweils passenden Bildes in der Prozedur Button_Wuerfel_Click ist nicht elegant gelöst.
Die folgende Programmversion zeigt eine bessere Lösung. Was ist hier anders gemacht?
# -*- coding: iso-8859-1 -*-
from wx import *
from random import *
# Ereignisverarbeitung
def Button_Wuerfel_Click(event):
# Verwaltung und Verarbeitung der Daten
wuerfelB = randint(1,6)
# Anzeige der Daten
wB.SetBitmap(wuerfelbilder[wuerfelB-1])
frame.Refresh()
# Erzeugung des Fensters
app = App()
frame = Frame(parent=None)
frame.SetTitle("Test")
frame.SetSize((128, 145))
frame.SetBackgroundColour("white")
frame.Show()
# Rahmen Würfel
panelWuerfel = Panel(parent=frame)
panelWuerfel.SetSize((110, 100))
panelWuerfel.SetPosition((5, 5))
panelWuerfel.SetBackgroundColour("#FBD975")
# Label mit Überschrift für die Würfel
stUeberschriftWuerfel = StaticText(parent=panelWuerfel, style=ALIGN_CENTRE|ST_NO_AUTORESIZE)
stUeberschriftWuerfel.SetLabel("Würfel")
stUeberschriftWuerfel.SetSize((100, -1))
stUeberschriftWuerfel.SetPosition((5, 5))
stUeberschriftWuerfel.SetBackgroundColour("white")
# Bild
wuerfelbilder = [ \
Bitmap('w1.gif'), \
Bitmap('w2.gif'), \
Bitmap('w3.gif'), \
Bitmap('w4.gif'), \
Bitmap('w5.gif'), \
Bitmap('w6.gif') \
]
wB = StaticBitmap(panelWuerfel, -1, wuerfelbilder[0], (40, 35))
frame.Refresh()
# Button zum Würfeln
bWuerfel = Button(parent=panelWuerfel)
bWuerfel.SetLabel("Würfel werfen")
bWuerfel.SetPosition((5, 75))
bWuerfel.SetSize((100, 20))
bWuerfel.Bind(EVT_BUTTON, Button_Wuerfel_Click)
# Aktivierung des Fensters
app.MainLoop()
Aufgabe 3
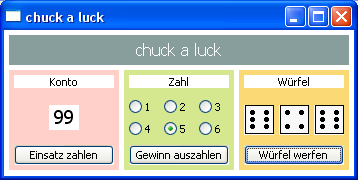
Ändere die Benutzeroberfläche zum chuck-a-luck-Spiel so ab, dass alle Würfelergebnisse grafisch dargestellt werden.

Beachte, dass bei der Ermittlung des Gewinns auf die Würfelergebnisse zurückgegriffen werden muss. Der folgende Programmauszug (zur Programmversion aus Aufgabe 1) zeigt, wie man das machen kann.
def Button_Gewinn_Click(event):
# Verwaltung der Daten
if wA.GetBitmap() == wuerfel1:
wuerfelA = 1
elif wA.GetBitmap() == wuerfel2:
wuerfelA = 2
elif wA.GetBitmap() == wuerfel3:
wuerfelA = 3
elif wA.GetBitmap() == wuerfel4:
wuerfelA = 4
elif wA.GetBitmap() == wuerfel5:
wuerfelA = 5
elif wA.GetBitmap() == wuerfel6:
wuerfelA = 6
if wB.GetBitmap() == wuerfel1:
wuerfelB = 1
elif wB.GetBitmap() == wuerfel2:
wuerfelB = 2
elif wB.GetBitmap() == wuerfel3:
wuerfelB = 3
elif wB.GetBitmap() == wuerfel4:
wuerfelB = 4
elif wB.GetBitmap() == wuerfel5:
wuerfelB = 5
elif wB.GetBitmap() == wuerfel6:
wuerfelB = 6
if wC.GetBitmap() == wuerfel1:
wuerfelC = 1
elif wC.GetBitmap() == wuerfel2:
wuerfelC = 2
elif wC.GetBitmap() == wuerfel3:
wuerfelC = 3
elif wC.GetBitmap() == wuerfel4:
wuerfelC = 4
elif wC.GetBitmap() == wuerfel5:
wuerfelC = 5
elif wC.GetBitmap() == wuerfel6:
wuerfelC = 6
konto = int(stKonto.GetLabel())
...
Das Zugriffproblems ist hier nicht elegant gelöst. Eine bessere Lösung wirst du in Abschnitt ... kennen lernen.
