Einstieg - Verwaltung von Bankkonten
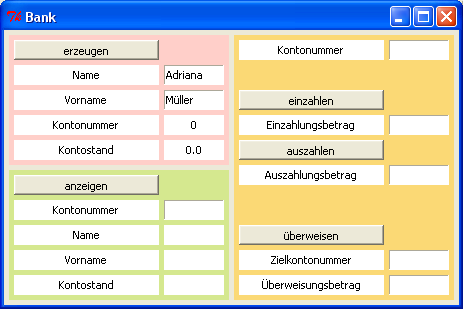
Grafische Benutzeroberfläche zur Bankwelt
Das bisher entwickelte Programm zur Verwaltung von Bankkonten soll um eine grafische Benutzeroberfläche erweitert werden.

Der Benutzer soll - wie ein Bankangestellter - die Möglichkeit haben, Konten zu erzeugen und anzuzeigen sowie einfache Kontotransaktionen durchzuführen.
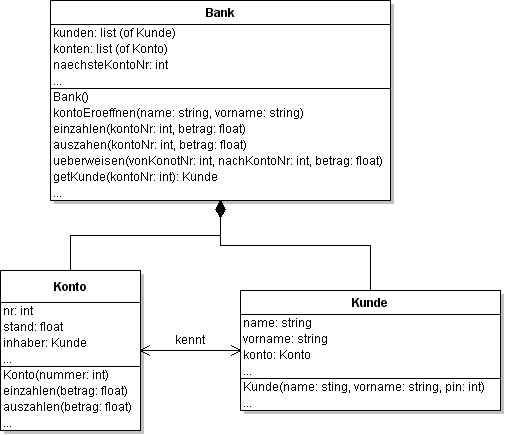
Vorausgesetzt wird eine Implementierung des folgenden objektorientierten Datenmodells.

Eine Implementierung findet man in der Datei
bank.txt (die man in bank.py umbenennen sollte).
GUI-Objekte und Datenmodellobjekte
Der Quelltext in der Datei gui_bank_unvollstaendig.txt
(die man in gui_bank_unvollstaendig.py umbenennen sollte)
zeigt, wie man eine grafische Benutzeroberfläche zu einem bereits implementierten Datenmodell
erstellt.
#-----------------------------------------------------------
# Datenmodell
#-----------------------------------------------------------
from bank import *
bank = Bank()
#-----------------------------------------------------------
# GUI
#-----------------------------------------------------------
from tkinter import *
def Button_Erzeugen_Click():
name = entryName.get()
vorname = entryVorname.get()
bank.kontoEroeffnen(name, vorname)
entryName.delete(0, END)
entryVorname.delete(0, END)
labelKontonummer.config(text=str(bank.naechsteKontoNr))
labelKontostandErzeugen.config(text=str(0.0))
def Button_Anzeigen_Click():
kontonummer = int(entryKontonummerAnzeigen.get())
konto = bank.getKonto(kontonummer)
if konto != None:
labelNameAnzeigen.config(text=str(konto.inhaber.name))
labelVornameAnzeigen.config(text=str(konto.inhaber.vorname))
labelKontostand.config(text=str(konto.stand))
else:
labelNameAnzeigen.config(text='')
labelVornameAnzeigen.config(text='')
labelKontostand.config(text='')
# ...
# Erzeugung des Fensters
fenster = Tk()
fenster.title("Bank")
fenster.geometry('455x275')
# Rahmen Kontoerzeugung
rahmenErzeugen = Frame(master=fenster, background="#FFCFC9")
rahmenErzeugen.place(x=5, y=5, width=220, height=130)
# Button Erzeugen
buttonErzeugen = Button(master=rahmenErzeugen, text="erzeugen",
command=Button_Erzeugen_Click)
buttonErzeugen.place(x=5, y=5, width=145, height=20)
# Label mit Aufschrift Name
labelName = Label(master=rahmenErzeugen, background="white", text="Name")
labelName.place(x=5, y=30, width=145, height=20)
# Entry für den Namen
entryName = Entry(master=rahmenErzeugen)
entryName.place(x=155, y=30, width=60, height=20)
# ...
# Aktivierung des Fensters
fenster.mainloop()
Aufgabe 1
Das Programm enthält noch Implementierungslücken, ist aber nichtsdestotrotz lauffähig. Teste zunächst das Programm. Mache dich auch mit dem Quelltext vertraut. Analysiere insbesondere die schon implementierten Ereignisverarbeitungsprozeduren. Implementiere die noch fehlenden Prozeduren.
Ein Objekt zur Verwaltung der GUI-Objekte
Der folgende Quelltextauszug aus der Datei guibank.txt
(die man in guibank.py umbenennen sollte)
zeigt eine andere Implementierung der grafischen Benutzeroberfläche.
Hier wird ein zusätzliches Objekt benutzt, um sämtliche GUI-Objekte zu verwalten.
from tkinter import *
class GUIBank():
def __init__(self, bank):
# Referenzattribute zum Datenmodell
self.bank = bank
# Erzeugung des Fensters
self.fenster = Tk()
self.fenster.title("Bank")
self.fenster.geometry("455x275")
# Rahmen Kontoerzeugung
self.rahmenErzeugen = Frame(master=self.fenster, background="#FFCFC9")
self.rahmenErzeugen.place(x=5, y=5, width=220, height=130)
# Button Erzeugen
self.buttonErzeugen = Button(master=self.rahmenErzeugen, text="erzeugen",
command=self.Button_Erzeugen_Click)
self.buttonErzeugen.place(x=5, y=5, width=145, height=20)
# Label mit Aufschrift Name
self.labelName = Label(master=self.rahmenErzeugen, background="white", text="Name")
self.labelName.place(x=5, y=30, width=145, height=20)
# Entry für den Namen
self.entryName = Entry(master=self.rahmenErzeugen)
self.entryName.place(x=155, y=30, width=60, height=20)
# ...
def Button_Erzeugen_Click(self):
name = self.entryName.get()
vorname = self.entryVorname.get()
self.bank.kontoEroeffnen(name, vorname)
self.entryName.delete(0, END)
self.entryVorname.delete(0, END)
self.labelKontonummer.config(text=str(self.bank.naechsteKontoNr))
self.labelKontostandErzeugen.config(text=str(0.0))
def Button_Anzeigen_Click(self):
# ...
def Button_Einzahlen_Click(self):
# ...
def Button_Auszahlen_Click(self):
# ...
def Button_Ueberweisen_Click(self):
# ...
#-----------------------------------------------------------
# Datenmodellobjekte
#-----------------------------------------------------------
from bank import *
bank = Bank()
#-----------------------------------------------------------
# GUI-Objekte
#-----------------------------------------------------------
from guibank import *
guibank = GUIBank(bank)
guibank.fenster.mainloop()
Aufgabe 2
(a) Teste das Programm.
(b) Welche Beziehungen bestehen zwischen den Objekten? Verdeutliche dies mit einem Objekt- und Klassendiagramm.
